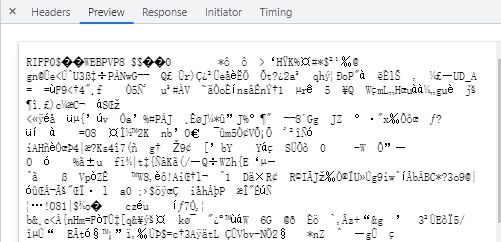
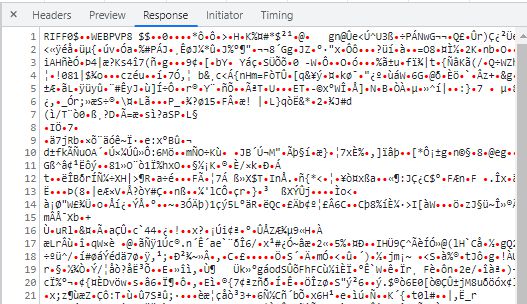
后端传回来的 base64 格式图片为什么在 preview 里面是乱码?
大佬们看看,是啥原因
后端将vue前端传回来的图片用base64加密后存储
然后前端拿到的base加密串,放到src中
vue前端传回图片
uploadFile (param) { console.log(param)
let formData = new FormData()
formData.append('file', param.file)
this.$axios.post('/upload/pic', formData
).then(res => {
if (res.data !== null && res.data !== '') {
this.circleUrl = 'data:image;base64,' + res.data
this.$message({showClose: true, message: '头像上传成功', type: 'success'})
} else {
this.$message({showClose: true, message: '头像上传失败', type: 'error'})
}
})
}
处理加密代码
public static String picBase64(MultipartFile file) { InputStream is = null;
ByteArrayOutputStream bos = null;
String data = "";
try {
is = file.getInputStream();
bos = new ByteArrayOutputStream();
byte[] bytes = new byte[1024];
int len = -1;
while ((len = is.read(bytes)) != -1) {
bos.write(bytes, 0, len);
}
byte[] bt = bos.toByteArray();
BASE64Encoder encoder = new BASE64Encoder();
data = encoder.encode(bt);
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
bos.close();
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return new String(data.getBytes(StandardCharsets.UTF_8));
}
返回前端的话就是return回去
@CrossOrigin @PostMapping("/upload/pic")
@ResponseBody
public String upload(@RequestParam("file") MultipartFile file, HttpSession session) throws IOException {
LOGGER.info("---执行头像上传操作---");
User user = (User) session.getAttribute("user");
String data = Base64.picBase64(file);
user.setPicture(data);
iAdminService.update(user);
List<User> list = iAdminService.login(user);
if (list.size() > 0) {
if (list.get(0).getPicture().equals(data)) {
return list.get(0).getPicture();
}
}
return null;
}
上传成功是能展示,但是F12点开图片就是和preview里面一样是乱码


回答:
这哪里是乱码?分明是webp格式的二进制数据嘛: https://developers.google.cn/...
开头的RIFF0WEBPVP8是webp格式的头部定义数据(参考上面的google官方的webp格式定义)
开发者工具不能显示preview是因为你这个response的content-type并不是图片,按照这个图片应该返回Content-Type: image/webp
你检查下如果你的响应头,不是这个是不会有preview的。
开发者工具对于不支持的content-type(注意是content-type,不是二进制流,它没有那么智能去探测你的二进制流到底是啥格式)都会按照纯文本显示,所以给你感觉是“乱码”,其实你只要会分析数据基本上都能搞清楚问题。二进制文件通常在文件头部部分以纯文本方式标记这段二进制文件到底是啥文件,你google一下这些可见字符部分就知道是啥内容了
以上是 后端传回来的 base64 格式图片为什么在 preview 里面是乱码? 的全部内容, 来源链接: utcz.com/p/937044.html







