vuecli4.5版本打包后部分图片路径报错404?
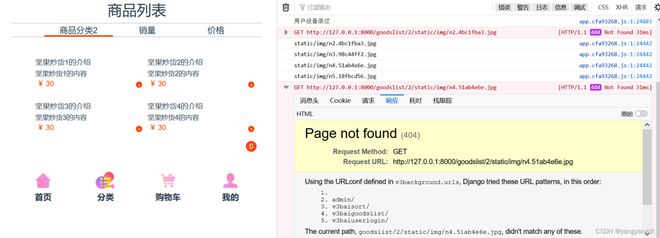
vuecli4.5打包后的错误页面:
由于这个图片是python后端用axios读到前端的,这个图片链接显示404.
正确页面应该是每个商品的介绍上面有一张商品图。
不打包就不会出现这个错误。
这部分代码:
created(){ //goodscate传过来的id
this.datafun(this.$route.params.id)
},
methods:{
// 渲染页面所需数据
datafun(id){
var that=this;
var _data={
id:id
};
var sendJson=Qs.stringify(_data); //qs
console.log(101010)
this.$axios({
method:'post',
url:'http://127.0.0.1:8000/v3baigoodslist/',
data:sendJson ,//stringify
}).then(function(data){
//拼接图片地址
console.log(1111)
for(var i = 0; i < data.data.length; i++){
console.log(22222)
var url1=data.data[i].url
console.log(url1)
var imgurl=require('../../../public/img/goods/goodslist'+url1)
//这里的data.data就是后端数据
data.data[i].url=imgurl
console.log(3333)
console.log(data.data[i].url)
}
that.arr= data.data
});
},
}
视图层的img是这样的:
<ul class="ultwo"> <li class="litwo" v-for="(item,index) in arr" :key='index'>
<!-- 这里是img -->
<img :src="item.url" alt="">
<h4 class="intro">{{item.introduce}}</h4>
<span class="content">{{item.content}}</span>
<h5><span>¥</span>{{item.price}}</h5>
<div class="judgeadd" @click="clickplus(index)">+</div>
</li>
</ul>
我个人觉得我写的代码方面没问题,可能就是打包配置出错了,没找到vuecli4.5版本的打包该怎么打包,都是cli3的。
打包配置代码:
1.npm run build
2.配置vue.config.js
module.exports = { publicPath: "./", // 公共路径(必须有的)
outputDir: "dist", // 输出文件目录
assetsDir: "static", //静态资源文件名称
lintOnSave: false,
productionSourceMap: false, //去除打包后js的map文件
devServer: { //启动项目在8080端口自动打开
open: true,
port: 8080,
proxy: null,
},
//去掉console
configureWebpack: (config) => {
// 判断为生产模式下,因为开发模式我们是想保存console的
if (process.env.NODE_ENV === "production") {
config.optimization.minimizer.map((arg) => {
const option = arg.options.terserOptions.compress;
option.drop_console = true; // 打开开关
return arg;
});
}
},
configureWebpack: {
// 关闭 webpack 的性能提示
// performance: {
// hints:false
// }
// //或者
// 警告 webpack 的性能提示
performance: {
hints: 'warning',
// 入口起点的最大体积
maxEntrypointSize: 50000000,
// 生成文件的最大体积
maxAssetSize: 30000000,
// 只给出 js 文件的性能提示
assetFilter: function (assetFilename) {
return assetFilename.endsWith('.js')
}
}
}
};
我的静态资源在public下面:

并且整个项目只有这一处的图片出错了,别的图片也是这样写的,路径也是后端拼接的,然后用的imgurl=require('../../../public/img/goods/xxxxx'+url1)却没有出错。所以我不知道是哪里导致的了 .

麻烦各位大佬帮我看看是什么问题,thanks,thanks!
回答:
商品列表的图片地址应该是后端传的绝对路径,不需要前端拼接的
以上是 vuecli4.5版本打包后部分图片路径报错404? 的全部内容, 来源链接: utcz.com/p/937042.html