koa2 前端使用vue-socket.io 后端使用socket.io 没法通信
前端代码 vue main.js
import VueSocketIo from 'vue-socket.io'import ClientSocketIO from 'socket.io-client'
Vue.config.productionTip = false
Vue.prototype.$api = api;
Vue.prototype.$utils = utils;
Vue.prototype.$tableInfo = tableInfo;
Vue.prototype.$menuNavInfo = menuNavInfo;
Vue.use(Element).use(new VueSocketIo({
debug: true,
connection: ClientSocketIO.connect('http://localhost:5000/', {
autoConnect: false, // 关闭自动连接
transports: ['websocket']
})
}))
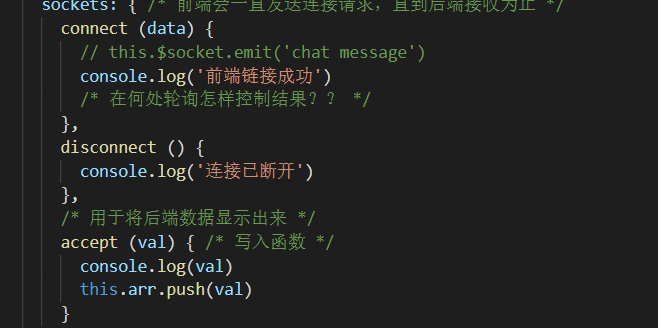
前端组件代码 vue
<template> <div>测试</div>
</template>
<script>
export default {
data() {
return {}
},
sockets: {
disconnect() {
console.log('Socket 断开')
},
connect_failed() {
console.log('连接失败')
},
connect() {
console.log('测试')
},
},
mounted() {
this.$socket.connect()
},
}
</script>
后端koa2 入口文件app.js
const Koa = require('koa');//引入Koaconst bodyParser = require('koa-bodyparser');//引入请求解析
const cors = require('koa2-cors');//引入跨域
const static = require('koa-static');//引入静态资源模块
const config = require('./module/config/config');//配置文件
const router = require('./routes/api/admin');//引入路由
const app = new Koa();//实例化模块
const server = require('http').createServer(app.callback());
creatSocket = require('./module/socket');//引入socket
creatSocket(server);
app.use(static(`${__dirname}${config.staticPath}`))//静态资源配置
.use(bodyParser({ strict: false }))//配置POST请求
.use(cors())//配置跨域
.use(router.routes())//使用路由
.use(router.allowedMethods({
}))//路由找不到时系统提示系统方法
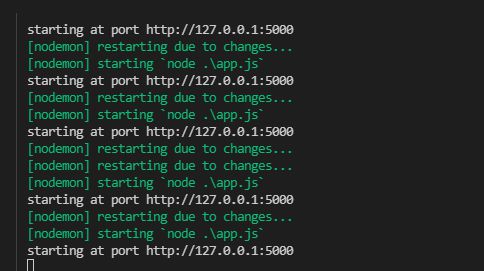
.listen(config.app.port, () => { console.log(`starting at port ${config.app.host}:${config.app.port}`) });
后端 封装简单的socket.js文件
const IO = require('socket.io')function creatSocket(app) {
const io = IO(app);
io.on("connection", function (clientSocket) {
console.log('连接成功')
});
}
module.exports = creatSocket
后端代码编译运行时:
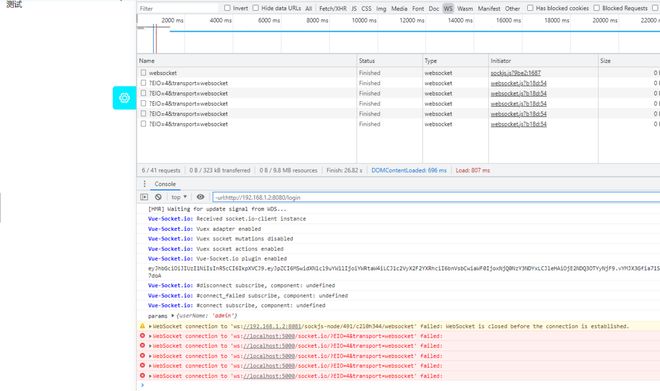
结果 为什么我websocket 访问不了 
websocket.js?b18d:54 WebSocket connection to 'ws://localhost:5000/socket.io/?EIO=4&transport=websocket' failed:
报错。我整了一晚上 实在么办法 含泪请求下线上大佬
回答:
1:把 'http://localhost:5000/' 改成 'http://127.0.0.1:5000/' 试试
2:如果还是不行,用html里写原生的ws链接,试试你能不能连上你的ws server,验证是koa server的问题还是前端vue代码连接的问题
以上是 koa2 前端使用vue-socket.io 后端使用socket.io 没法通信 的全部内容, 来源链接: utcz.com/p/937041.html