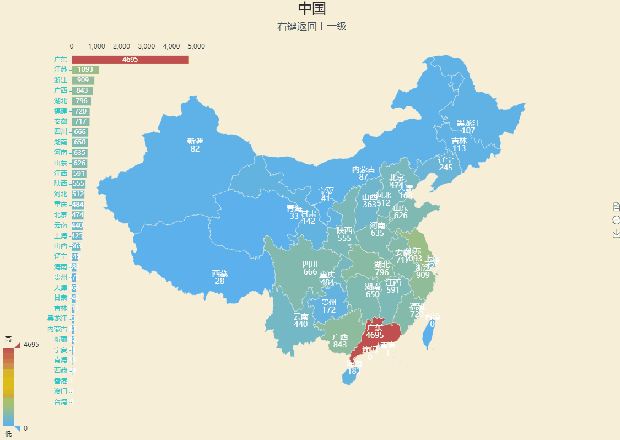
echarts的5.0版本怎么绘制中国地图并实现省市区三级下钻?
echarts的5.0版本移除了内置的地图数据,所以画中国省市区地图我找的第三方的geojson数据,比如阿里的datav,但是调它的接口跨域调不通,而且好像datav也只开放省的数据,不开放市区的geojson数据了。
请问该怎么获取第三方的省市区geojson数据来实现三级下钻呢?难道只能把省市区的json数据下下来放到vue项目里吗?求教
回答:
http://datav.aliyun.com/tools...
可以看下这个,也是阿里的datav,有三级数据和请求方式
也不知道你咋调用的,两种方式都没有跨域
$.ajax({ url: 'https://geo.datav.aliyun.com/areas_v3/bound/geojson?code=340100_full',
success: function(data){
console.log(data)
}
})
$.ajax({
url: 'https://geo.datav.aliyun.com/areas_v3/bound/340000_full.json',
success: function(data){
console.log(data)
}
})

回答:
可以参考下这个:https://github.com/touxing/ec...
echart版本是3.x
思路可以参考下,版本更新用 echart5.x 改动的地方应该不大。
地图资源可以改为对接高德的 省市区 api接口

回答:
在你html中加一句<meta name="referrer" content="no-referrer" />这个试试
回答:
可以参考一下我的这个demo:https://xiangyuecn.gitee.io/a...
ps:可以到我的库里面直接下载整理好的省市区县矢量边界(也有乡镇边界围栏),我提供了工具支持转换成geojson、shp、导入数据库等,关键是数据会长期维护。
仅前端用的话,可以直接导出成geojson,然后再我提供的工具里面拆分成每个省市的文件,通过ajax拉取显示
以上是 echarts的5.0版本怎么绘制中国地图并实现省市区三级下钻? 的全部内容, 来源链接: utcz.com/p/937004.html