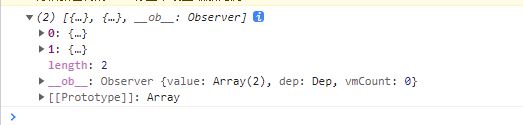
后端返回的数据一个数组,内部是两个对象,我想把这两个对象单独拿出来,怎么办?
这是数组
我想渲染对象里面的属性,怎么才能拿到?
回答:
我看到你的标签中包含 Vue,那么你可能是希望将里面的东西用这个框架渲染出来。
可以在接收请求的回调函数中放置一个 object[0] 来获取第零个对象,第一个对象可以把数字改成 1
如果是显示数组中的大量对象,可以试试 v-for 来批量渲染。
回答:
既然后端已经返回了一个数组,你想将属性渲染到前端有很多方式,比如通过vue框架,angular.js创建,或者c标签,el表达式等都可以。
回答:
你通过v-for 来循环一个数组,就可以拿到每一个项(每一个对象)的内容了。其实和你通过for循环一样。你去遍历这个数组,通过index就可以拿到数组中的每一项=> array[i].key
?
以上是 后端返回的数据一个数组,内部是两个对象,我想把这两个对象单独拿出来,怎么办? 的全部内容, 来源链接: utcz.com/p/937005.html