vue3 vue-router地址栏输入路由无效
求大神解答, 我用vue3配置好了router" title="vue-router">vue-router 也挂载好了, 但是在url地址栏输入路由, 页面每次都渲染的是App.vue的内容.
这是route/index.js
import { createRouter, createWebHashHistory } from "vue-router"import home from '@/home'
import login from '@/login'
const routes = [
{ path: "/", redirect: "/home" },
{
path: "/home",
name: "home",
component: home
},
{
path: "/login",
name: "login",
component: login
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
这是main.js
import { createApp } from 'vue'import ElementPlus from 'element-plus'
import App from './App.vue'
import router from './router' // 引入路由对象实例
const app = createApp(App)
app.use(ElementPlus, { size: 'small', zIndex: 3000 })
// 使用配置的路由
app.use(router).mount('#app')
依赖是安装成功了的

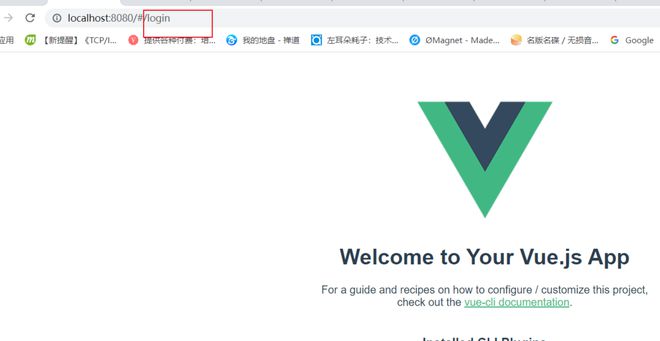
无论我输入哪个路由, 页面都会渲染主页的内容
跪求大佬解答!!!!!
以上是 vue3 vue-router地址栏输入路由无效 的全部内容, 来源链接: utcz.com/p/936997.html









