vue中的报错Cannot read properties of undefined,但可以正常渲染出来数据
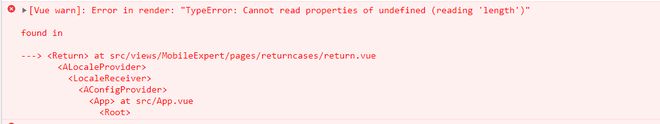
Error in render: "TypeError: Cannot read properties of undefined (reading 'length')"
问题来自于这个报错

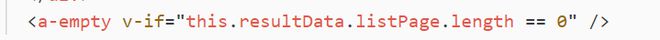
写了一个数据返回为状态的判断,根绝listPage是否为空数组进行 '空状态'效果的展示

效果在页面上可以根据数据有无正常的实现,但是控制台在返回数据为空时,一直在报读不到 length,但是界面上却可以正常的进行渲染出来,
难道这是接口数据的速度慢?但是也不慢啊为什莫才会这种错误,想请教一个这种问题应该怎么解决?又是怎么产生的这种报错?请大神给指点一下
回答:
应该是初始值有问题,改成下面的即可
data(){ return {
resultData:{
listPage:[]
}
}
}
回答:
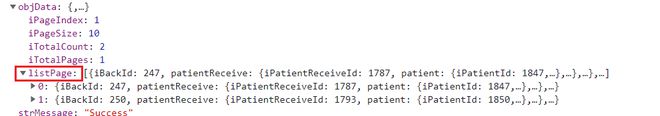
你的 listPage 不是 objData 的 key 吗,为什么是 this.resultData.listPage 呢?应该是objData.listPage,试试 this.objData.listPage.length
回答:
错误提示的内容是类型错误undefined没有length属性.
应该是返回数据为空时 objData.listPage = undefined, undefined是没有length属性的, 所以报错.
v-if = "!objData.listPage || objData.listPage.length === 0"
以上是 vue中的报错Cannot read properties of undefined,但可以正常渲染出来数据 的全部内容, 来源链接: utcz.com/p/936970.html







