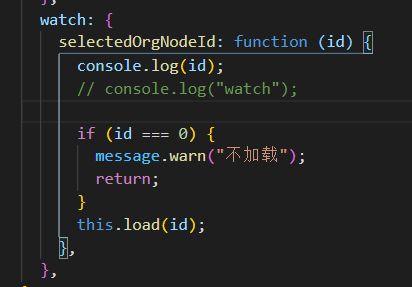
vue watch怎么能一直监听数据,
这个第一次可以监听到传来的参数,我这边操作有个添加或者修改,监听就掉了,必须在点击一次事件,才能再次获取到值
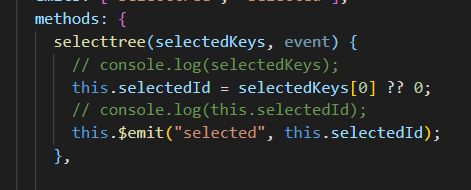
通过组件传值

回答:
你的父组件中有对emit的selected事件做处理来改变selectedOrgNodeId的值吗
回答:
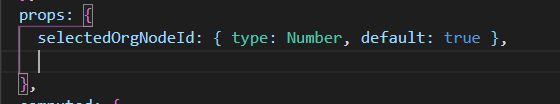
vue的watcher只会在值发生变更的时候才会被触发,你可以在上层事件中打印一下值,是否发生更改,并且你类型为number,给个默认值true是啥意思
以上是 vue watch怎么能一直监听数据, 的全部内容, 来源链接: utcz.com/p/936969.html









