vue2.6.11 数组push后界面不刷新
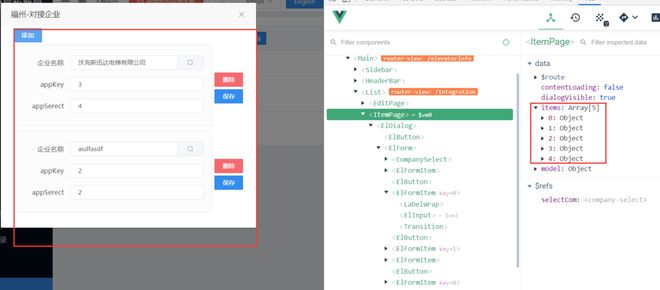
一开始时候正常的,点击添加按钮,多做几次删除和保存操作,就有一定的概率出现添加按钮无效。实际数据已经push进去,只是不显示
我尝试过把getItemData()中的this.items = data || [];改成this.$set(this,"items",data);在push之后调用this.$forceUpdate()也无效
完整代码如下
<template> <el-dialog
v-el-drag-dialog
class="small-padding"
:visible.sync="dialogVisible"
:close-on-click-modal="false"
:title="model.name+'-对接企业'"
top="3vh">
<div v-loading="contentLoading">
<el-button type="primary" @click="addItem">添加</el-button>
<el-form
class="form"
label-width="100px">
<div v-for="(item,itemIndex) in items" :key="item.id||item.vueKey" style="display: flex;align-items: center">
<div class="item">
<el-form-item label="企业名称">
<vm-select-input :value="item.companyName" @select="$refs.selectCom.open(null,item)"></vm-select-input>
</el-form-item>
<el-form-item
v-for="(param,index) in item.params"
:key="index"
:label="param.key">
<el-input v-model="param.value"></el-input>
</el-form-item>
</div>
<div>
<el-button type="danger" @click="deleteItem(itemIndex)">删除</el-button>
<el-button
type="primary"
style="display: block;margin: 5px 0 0 0"
@click="saveItem(item)">
保存
</el-button>
</div>
</div>
<company-select ref="selectCom" @select="onSelectCom"></company-select>
</el-form>
</div>
</el-dialog>
</template>
<script>
import CompanySelect from "@/views/company/CompanySelect.vue";
export default {
components: {CompanySelect},
data() {
return {
dialogVisible: false,
contentLoading: false,
model: {
id: "",
name: "",
params: [],
doc: "",
},
items: [],
};
},
methods: {
open(id) {
this.model.id = id;
this.dialogVisible = true;
this.getData();
},
getData() {
this.contentLoading = true;
this.$http
.get("integrations/" + this.model.id)
.then(({data}) => {
this.$assign(this.model, data);
this.getItemData();
});
},
getItemData() {
this.contentLoading = true;
this.$http
.get("integrationItems?integrationId=" + this.model.id)
.then(({data}) => {
this.contentLoading = false;
this.items = data || [];
});
},
onSelectCom(row, item) {
item.companyId = row.id;
item.companyName = row.name;
},
addItem() {
let params = this.model.params.map(item => {
return {
key: item,
value: "",
};
});
console.log(params);
this.items.push({
vueKey: this.$util.genKey(),
integrationId: this.model.id,
companyId: "",
companyName: "",
params: params,
});
},
deleteItem(index) {
let itemId = this.items[index].id;
if (itemId) {
this.$confirm("确定删除吗?", "提示", {type: "warning"}).then(() => {
this.$http.delete("integrationItems", itemId).then(() => {
this.$message.success("删除成功");
this.getItemData();
});
});
} else {
this.items.splice(index, 1);
}
},
saveItem(item) {
this.$http.save("integrationItems", item).then(() => {
this.$message.success("保存成功");
this.getItemData();
});
},
},
};
</script>
<style lang="scss" scoped>
.form {
margin-top: 5px;
}
.item {
flex: 1;
background-color: #fcfcfc;
padding: 20px 15px 10px 10px;
margin-bottom: 10px;
border: 1px solid #e8e8e8;
border-radius: 3px;
margin-right: 5px;
}
</style>
回答:
this.items.push({ vueKey: this.$util.genKey(),
integrationId: this.model.id,
companyId: "",
companyName: "",
params: params,
});
调整为
this.items = { ...this.items, { vueKey: this.$util.genKey(),
integrationId: this.model.id,
companyId: "",
companyName: "",
params: params,
}}
回答:
vue2.x 对于引用类型数据的监听,里面的参数一开始就要存在,否则后续添加的数据不会触发更新
但依然可以通过整体赋值的方式来改变, 例如:
let arr = [1, 2]arr.push(3) // 不会触发更新
// 改成以下
arr = [...arr, 3]
vue3.x 使用的是proxy,可以精确监听引用类型,即使是后续添加的参数也能触发更新
回答:
重新赋值一下~
回答:
看下是不是genKey返回了重复的key,重复的只会显示一个,控制台应该也有提示
以上是 vue2.6.11 数组push后界面不刷新 的全部内容, 来源链接: utcz.com/p/936878.html





![vue中['马鞍山充电桩店,865,589,11']的数组怎么转换成['马鞍山充电桩店’,865,589,11]的数组?](/wp-content/uploads/thumbs2/2024/2/1089271_thumbnail.jpg)