markdown-it配合highlight.js代码高亮效果失效问题,如何解决?
源码
<template> <div id="editor">
<div v-html="result"></div>
{{result}}
</div>
</template>
<script>
import MarkdownIt from 'markdown-it'
import hljs from 'highlight.js'
import 'highlight.js/styles/agate.css'
export default {
name: 'editor',
data() {
return {
md: MarkdownIt({
highlight: function (str, lang) {
if (lang && hljs.getLanguage(lang)) {
try {
return '<pre class="hljs"><code>' +
hljs.highlight(str, { language: lang, ignoreIllegals: true }).value +
'</code></pre>';
} catch (__) { }
}
return '<pre class="hljs"><code>' + md.utils.escapeHtml(str) + '</code></pre>';
}
}),
result: null
}
},
created() {
this.result = this.md.render('``` var name = 1 ```')
},
}
</script>
<style scoped>
</style>
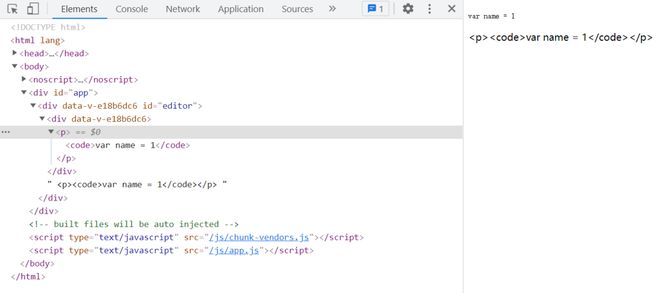
当前效果

个人觉得是传入的highlight未生效的问题,请教各位如何解决?
评论区解决方法1
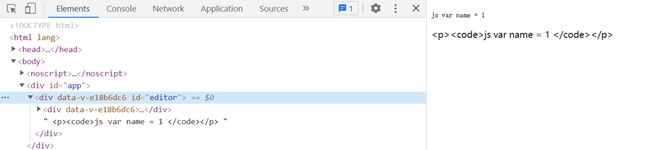
this.result = this.md.render('```js var name = 1 ```')
依旧失效
回答:
按照下面替换下
this.result = this.md.render('``` var name = 1 ```')替换为:
this.result = this.md.render('```js var name = 1 ```')highlight: function (str, lang) 中的 lang 就是要渲染的语言,你必须指定他,然后对应语言的 highlight 包也要加载进来
以上是 markdown-it配合highlight.js代码高亮效果失效问题,如何解决? 的全部内容, 来源链接: utcz.com/p/936877.html