vue路由这么写有什么问题吗?为什么是空白,求助
{ path: '/',
name: 'Index',
component: Index,
Children:[
{path: "ArticleList",component:ArticleList},
{path: "Compositions",component:Compositions}
]
},

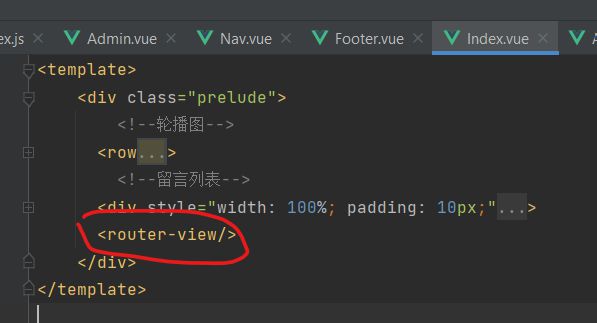
访问localhost:8080还是正常的,为什么访问localhost:8080/ArticleList是空白的?没报错,应该不是组件的问题,不知道为什么,求助
回答:
children 不应该大写。如果我没记错,Vue 里没有需要大写的地方。
回答:
除了Children要小写,path里面path: "ArticleList"应该是path: "/ArticleList"
以上是 vue路由这么写有什么问题吗?为什么是空白,求助 的全部内容, 来源链接: utcz.com/p/936851.html