vue为什么这么多写法?有必要吗?
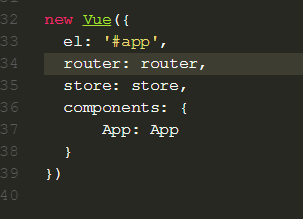
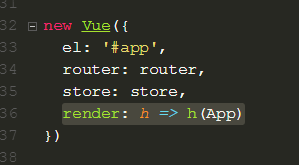
这两种App的写法有什么区别吗?为什么要这样搞两种?


回答:
第一种是基于已知当前实例下的 components,直接设置。
第二种具有可编程性和动态性,如下示例:
new Vue({ el: '#app',
render: h => {
return condition ? Comp1 : Comp2
}
})
render 函数可以实现的更强大的自定义渲染,不必受限于 Vue 模版的 DSL,可以完全的使用 javascript 的编程能力。
回答:
何止这么2个, https://www.mmxiaowu.com/arti...
回答:
Vue 的发展过程决定的,使用 render 函数的写法可以带来更大的灵活性
以上是 vue为什么这么多写法?有必要吗? 的全部内容, 来源链接: utcz.com/a/148924.html