vue+element打包后表格样式乱版
在用npm run dev调试开发时,一切样式正常,但用npm run build:prod后,浏览一些栏目却出现表格样式线条粗黑,并乱版.
浏览器中没有报js错误
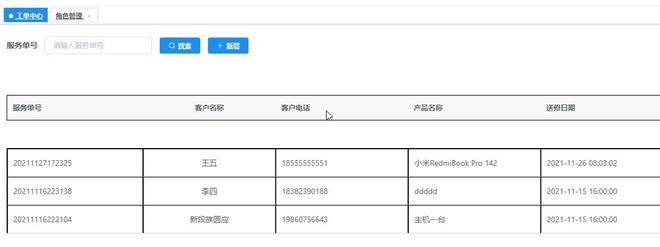
截图如下图:正常的时候
错版时的样式

回答:
解决方式:
<style scoped>
<style>
对于scoped的解释:
1.它实现了组件的私有化。只对当前的style有效。不会造成全局样式的冲突。2.scoped使用起来还是比较简单的,但是要慎用,因为当你想要使用全局组件或者公有组件时,就会发现问题的所在。(这里不多说,原因是鄙人也不是太懂。)
3.还有就是使用scoped时,当按F12时可以看到在每个class标签,Id标签等等。都会有一个`[data-v-03e1dfbf]`以data开的标识。含义: 在当前style标签样式中代表唯一性。
回答:
应该是样式被重置了,打开控制台,检查下元素样式,看下是由哪部分引起的样式冲突,然后增加你想要样式的权重
以上是 vue+element打包后表格样式乱版 的全部内容, 来源链接: utcz.com/p/936808.html









