video.js如何播放多个多个视频并且保证时长和进度条是一个

需求场景,一个大视频切成了多个小视频,现在需要前端用这些小视频模拟一个完整的大视频。
虽然可以播放完一个再播放下一个,但是还需要保证总时长和进度条是一个大视频的。
这个要如何实现?
回答:
自定义进度条,把原来的进度条藏掉,重新设计进度条.调用video.js" title="video.js">video.js的事件就行
回答:
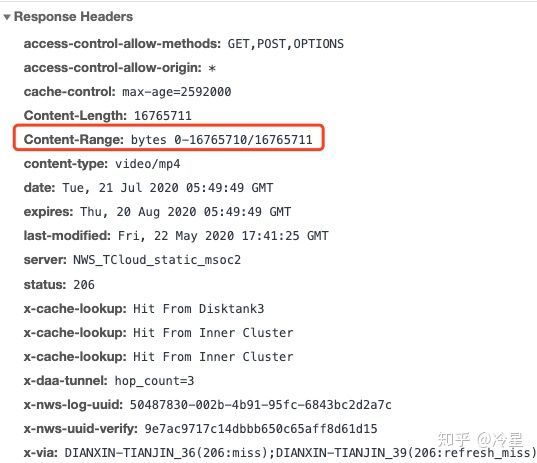
你另外一个帖子 https://segmentfault.com/q/10... 上,解决方案中提到了HLS支持要求,如果你按要求处理了,则总时长之类的问题会一并解决,因为所有信息都是描述在m3u3文件中的,加载完这个文件(相对真正的视频,是一个很小的文件,很快就可以加载完),总时长之类的信息就可以获取,播放点的信息也可以获取到的。
回答:
还有一个办法。把video绘制到canvas上。你想把多个视频加不同的滤镜都行。
以上是 video.js如何播放多个多个视频并且保证时长和进度条是一个 的全部内容, 来源链接: utcz.com/p/936797.html