Vdt.js 一个基于虚拟 DOM 的模板引擎
功能特性
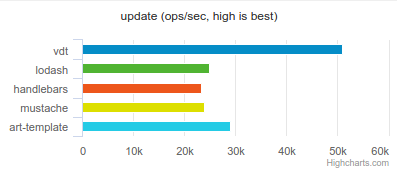
- 基于虚拟DOM,更新速度快
- 支持模板继承,包含,宏定义等功能
- 文件大小在gzip压缩后大概13KB(包含浏览器实时编译模块)
- 支持前后端渲染

安装
npm install vdt --save
示例
<div><h1>{title}</h1>
<div ev-click={onClick.bind(self)}>Clicked: {count}</div>
<ul v-for={items}>
<li>{key}: {value}</li>
</ul>
</div>
var vdt = Vdt(template);var dom = vdt.render({
title: 'vdt',
items: {
a: 1,
b: 2
},
count: 0,
onClick: function() {
this.count++;
vdt.update();
}
});
document.body.appendChild(dom);
相关库
- misstime vdt基于的virtual dom库
- Intact 基于vdt的mvvm框架
- vdt-loader vdt模板文件的webpack loader
文档:https://www.wenjiangs.com/docs/vdt-js
以上是 Vdt.js 一个基于虚拟 DOM 的模板引擎 的全部内容, 来源链接: utcz.com/p/233305.html









