js 已知A,B,C三个点的坐标,求B的角度?
问题1:已知ABC三个点的坐标 求B的角度 ?
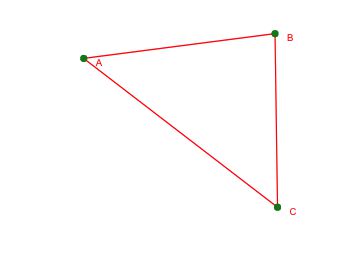
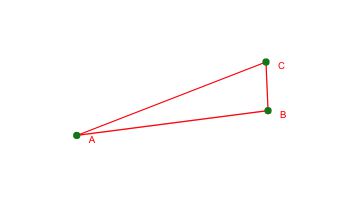
问题2: 如果ABC三个点可以拖拽,如果拖到 【相反角度(由图A拖拽到图B)】 如何判断和计算?
希望带上思路
图A
图B
已知 ABC三个点的坐标 求B的角度
let A = {X:0,Y:0}let B = {X:4,Y:0}
let C = {X:4,Y:4}
getAngle(A,B,C, 'B')
求:
function getAngle(A,B,C,angle) { // coding
}
回答:
我作为一个数学盲,看了一楼 @Yujiaao 老师的回答,特意去学了下什么是“余弦定理”:
https://zhuanlan.zhihu.com/p/...
大概了解到,用边长可以算出余弦,于是又去学习了下如何算边长:
https://zhidao.baidu.com/ques...
最后拿到余弦怎么算角度呢,于是又去学习了下:
https://jingyan.baidu.com/art...
最后,请叫我雷锋:
function getAngle(A,B,C,angle) { // 通过坐标算边长
let a = Math.sqrt(Math.pow(C.x-B.x,2) + Math.pow(C.y-B.y,2));
let b = Math.sqrt(Math.pow(A.x-C.x,2) + Math.pow(A.y-C.y,2));
let c = Math.sqrt(Math.pow(B.x-A.x,2) + Math.pow(B.y-A.y,2));
// 通过边长算余弦
let cosA = Math.acos((b*b+c*c-a*a)/(b*c*2));
let cosB = Math.acos((a*a+c*c-b*b)/(a*c*2));
let cosC = Math.acos((a*a+b*b-c*c)/(a*b*2));
// 通过余弦算角度
return ({
A : cosA * 180 / Math.PI,
B : cosB * 180 / Math.PI,
C : cosC * 180 / Math.PI,
})[angle];
}
回答:
可以用矢量点乘,也就是余弦定理来计算
对于角B:
a * c= |a| * |c| * cos<a,c>=a.x * c.x + a.y* c.y所以
角B = acos((a * c)/ ( |a| * |c|) );回答:
利用Threejs
function calculateAngle(lonlat1, lonlat2) { var lon1=THREE.MathUtils.degToRad(lonlat1[1])
var lat1=THREE.MathUtils.degToRad(lonlat1[0])
var lon2=THREE.MathUtils.degToRad(lonlat2[1])
var lat2=THREE.MathUtils.degToRad(lonlat2[0])
if(lon1==lon2){
if (lat2 >= lat1){
return 0
}else{
return 180
}
}
if (lat1 == lat2){
if(lon2 > lon1 ){
return 90
}else if(lon2 < lon1){
return 270
}
}
var a = THREE.Math.radToDeg(Math.atan((lon2 - lon1) * Math.cos(lat2) / (lat2 - lat1)))
if(lat2 > lat1){
if(lon2 > lon1){
return a
}else{
return a + 360
}
}else{
return a + 180
}
}
以上是 js 已知A,B,C三个点的坐标,求B的角度? 的全部内容, 来源链接: utcz.com/p/936798.html