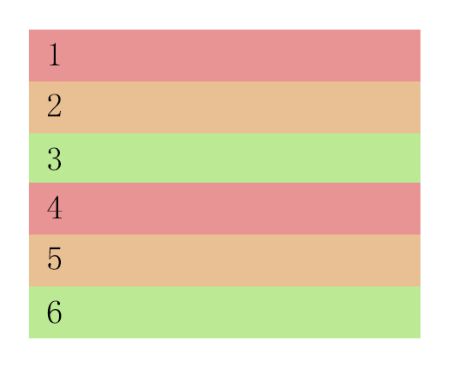
vue v-for 列表渲染背景色问题
使用 v-for 3个背景色循环渲染
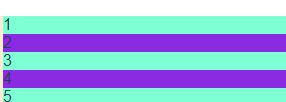
目前已解决两个背景色循环渲染
<ul> <li v-for="(item, index) in 5" :key="item" :class="index%2 == 0?'one':'two' ">{{ item }}</li>
</ul>
.one {
background-color: aquamarine;
}
.two {
background-color: blueviolet;
}

回答:
三元表达式可以嵌套的:
index%3 == 0 ? xxx1 : (index % 3 == 0 ? : xxx2)
=========
但是,直接用css 选择器去完成这个需求吧!
https://developer.mozilla.org...
回答:
<ul > <!-- 第一种 -->
<template v-for="(item, index) in 5" >
<li :key="item" v-if="index%3 === 0" class="three">{{item}}</li>
<li :key="item" v-else-if="index%2 === 0" class="two">{{item}}</li>
<li :key="item" v-else class="one">{{item}}</li>
</template>
<!-- 第二种 -->
<template v-for="(item, index) in 5" >
<li :key="item" :class="index%3===0?'three':index%2===0?'two':'one'">{{item}}</li>
</template>
</ul>
</template>
不考虑兼容性,建议使用 css选择器 解决 css 选择器
以上是 vue v-for 列表渲染背景色问题 的全部内容, 来源链接: utcz.com/p/936780.html









