三个级联的select怎么回显数据

三个select abc
a的list直接请求,b的list依赖a的id,c依赖B
回显的时候三个框的值同时给到,但是只有a有list,所以只有a可以回显,那BC怎么处理呢
回答:
方式1:
const aList = await getAList()const bList = await getBList(a.id)
const cList = await getCList(b.id)
方式2:
const [aList,bList,cList] = Promise.all([getAList(),getBList(a.id),getCList(b.id)])补充一点:
组件不要用 v-model 的方式来监听(watch),用 @change + :value 的方式来控制
回答:
问题看上去是个很简单的问题,大部分的解决思路都是
- 把需要的数据都请求回来
- 通过设置前端select组件的默认值,实现回显
根据通过这种思路,如果是三级依赖的选择框,我们就需要
注意:在页面渲染的时候
- 拿到全部的一级选择数据
- 根据一级的 某个ID,拿到二级的数据
- 根据二级的 某个ID,拿到三级的数据
然后通过设置默认值 实现数据回显。
这样做,存在一些问题。
我在工作中是这样处理的
- 要求后端返回数据的时候,不仅仅给id,还要给label值
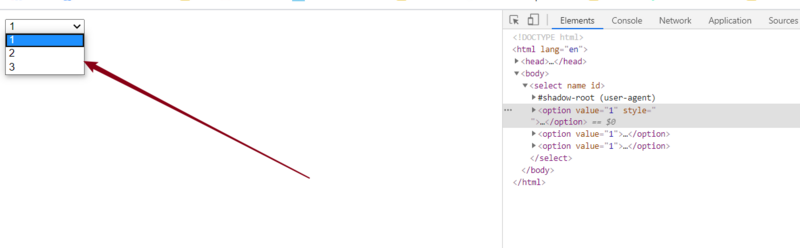
- 渲染三级选择框的时候,我并不会渲染 所有的 option,只是渲染这几个
- 当用户出发选择器的时候,再根据需要加载对应的列表数据
以上是 三个级联的select怎么回显数据 的全部内容, 来源链接: utcz.com/p/936781.html