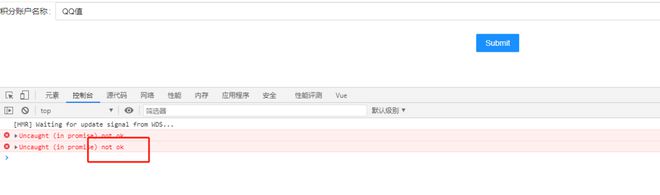
ant-design-vue3.0 自定义表单验证 错误提示词为什么不在界面上显示

let validate_account_name = async (_rule, value) => { if (value === "") {
return Promise.reject("不能为空");
} else {
var params = new URLSearchParams();
params.append("name", value);
axios
.post(store_state.url + "points/isPointsAccountNameExist", params)
.then((response) => {
if (response.data == "find") {
//已存在
return Promise.reject("not ok");
} else {
return Promise.resolve();
}
});
}
};
const rule_validate = {
points_account_name: [
{
validator: validate_account_name,
trigger: "change",
},
],
};
以上是 ant-design-vue3.0 自定义表单验证 错误提示词为什么不在界面上显示 的全部内容, 来源链接: utcz.com/p/936774.html









