如何触发 rejectionhandled 事件
if(!window.onrejectionhandled) window.onrejectionhandled = function (){ console.log('window.onrejectionhandled', '被捕获', arguments)
}
window.addEventListener('rejectionhandled', window.onrejectionhandled, true)
window.addEventListener("rejectionhandled", event => {
console.log("Promise rejected; reason: " + event.reason);
}, false);
写了好几个都没触发。网上这个垃圾文章也看不明白。

chrome: 版本 96.0.4664.110(正式版本) (x86_64)
贴一堆测试代码
let promise1 = new Promise(function (reslove) {
console.log(Date.now())
setTimeout(() => {
console.log(Date.now())
reslove(Date.now())
}, 500)
})
let promise2 = new Promise(function (reslove) {
console.log(Date.now())
setTimeout(() => {
console.log(Date.now())
reslove(Date.now())
}, 800)
})
promise1.then(console.log)
Promise.resolve(promise1).then(console.log)
Promise.all([promise1, promise2]).then(console.log)
Promise.reject(1).then(console.log);
Promise.reject(2).then(console.log).catch(v => Promise.reject(3));
Promise.reject(2).then(console.log).catch(v => Promise.reject(3)).then(console.log);
Promise.reject(2).then(console.log).catch(v => v).then(console.log);
Promise.reject(4).then(console.log).catch(v => 5).then(console.log);
Promise.resolve(1).then(v => { const a = 1; a++ }).then(console.log)//.catch(console.log)
Promise.resolve(1).then(v => { const a = 1; a++ }).then(console.log).catch(console.log)
new Promise(function (resolve, reject) {
resolve('1')
})
new Promise(function (resolve, reject) {
reject('2')
})
new Promise(function (resolve, reject) {
reject('3')
})
new Promise(function (resolve, reject) {
setTimeout(v => resolve('1'), 1000)
}).then((...args) => console.log('1-1-then', args))
new Promise(function (resolve, reject) {
setTimeout(v => reject('2'), 1000)
}).then((...args) => console.log('1-1-then', args))
new Promise(function (resolve, reject) {
setTimeout(v => reject('3'), 1000)
}).then((...args) => console.log('1-1-then', args)).catch((...args) => console.log('1-2-catch', args))
new Promise(function (resolve, reject) {
setTimeout(v => reject('4'), 1000)
}).then((...args) => console.log('1-1-then', args)).catch((...args) => console.log('1-2-catch', args)).then((...args) => console.log('1-3-then', args))
const promise1 = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve(1000)
}, 500)
})
const promise2 = new Promise(function (resolve, reject) {
setTimeout(() => {
reject(1001)
}, 500)
})
const promise3 = new Promise(function (resolve, reject) {
setTimeout(() => {
reject(1002)
}, 500)
})
setTimeout(() => promise1.then(console.log), 3000)
setTimeout(() => promise2.catch(console.log), 3000)
setTimeout(()=>promise3.catch(console.log), 100)
回答:
终于找到了人言:你不能在控制台使用它。你需要写在代码中,比如说 script 标签中。
必须是一个宏任务执行完成,没有 catch ,下个宏任务 catch 才会触发。同步、微任务都不行。
测试地址:http://jsrun.net/HI9Kp/edit
- https://stackoverflow.com/que...
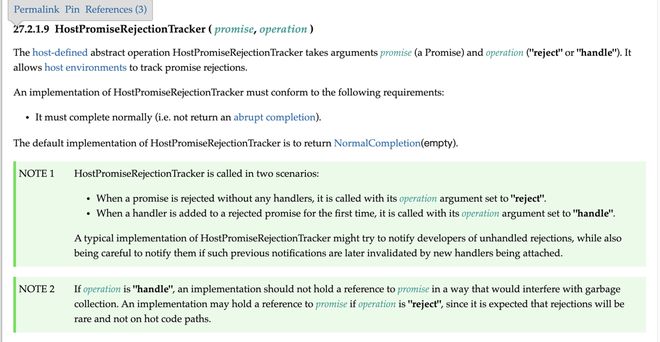
- https://tc39.es/ecma262/#sec-...
- https://www.ecma-internationa...


找到一些说法。但是还是没有解决问题
回答:
window.addEventListener("rejectionhandled", (ev) => { console.log("rejectionhandled ev.promise:", ev.promise);
console.log("rejectionhandled ev.reason:", ev.reason);
});
window.addEventListener('unhandledrejection', event =>
{
console.log('unhandledrejection: ', event.reason); // 打印"Hello, Fundebug!"
});
let p = Promise.reject("oops");
// setTimeout callback will be called in next event loop
setTimeout(() => {
p.catch((err) => {console.log("handle rejection: " + err)});
}, 10);
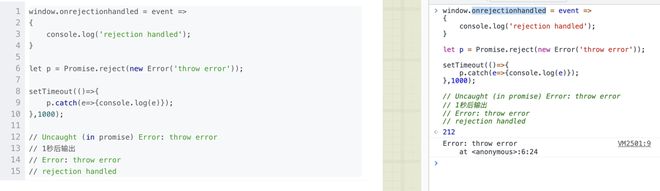
将你的测试地址 setTimeout time 改到 10,才必触发 rejectionhandled。可能是 setTimeout 0 执行太快,错误在开始就被处理了,还未来的及抛出去,进而触发 unhandledrejection。
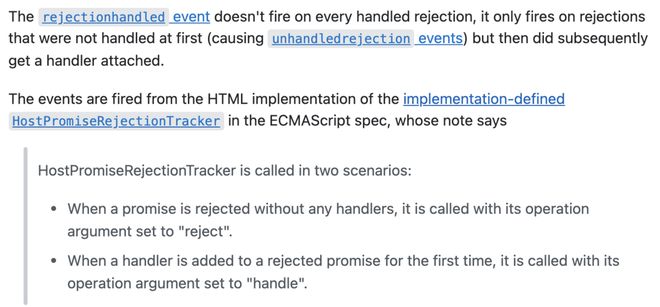
当一个Promise错误最初未被处理,但是稍后又得到了处理,则会触发rejectionhandled事件
参考:https://cloud.tencent.com/developer/article/1412389
以上是 如何触发 rejectionhandled 事件 的全部内容, 来源链接: utcz.com/p/936775.html








