design vue 表格开启列排序的操作
开启排序
1、本地数据排序
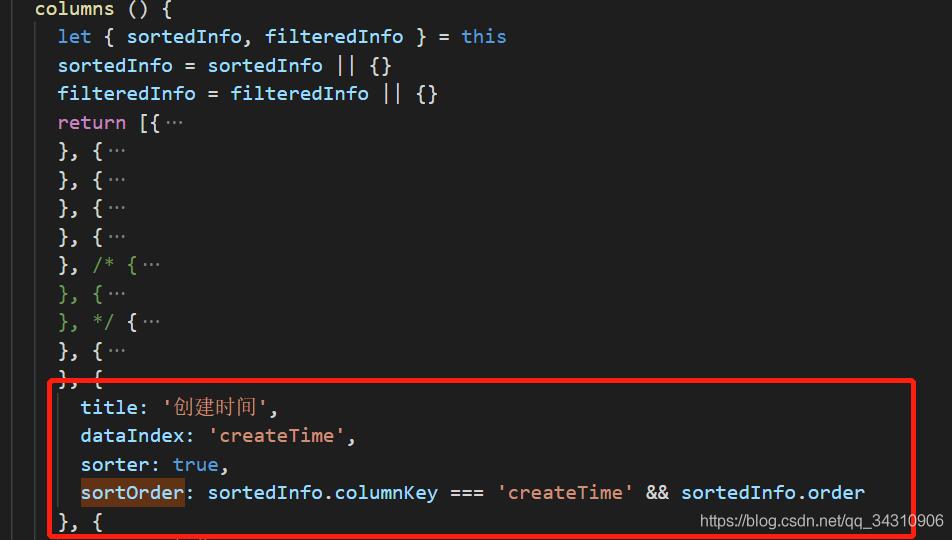
column数据设置,需要开启的列设置sorter: (a, b) => a.address.length - b.address.length, 自定义排序方法
2、服务端排序sorter设置true
点击排序,表格触发change方法,接受参数
change (pagination, filters, sorter, { currentDataSource })
第三个参数就是排序信息
{field, order}
<a-table
:columns="header"
:dataSource="body"
:pagination="pagination"
@change="handleTableChange"
>
methods: {
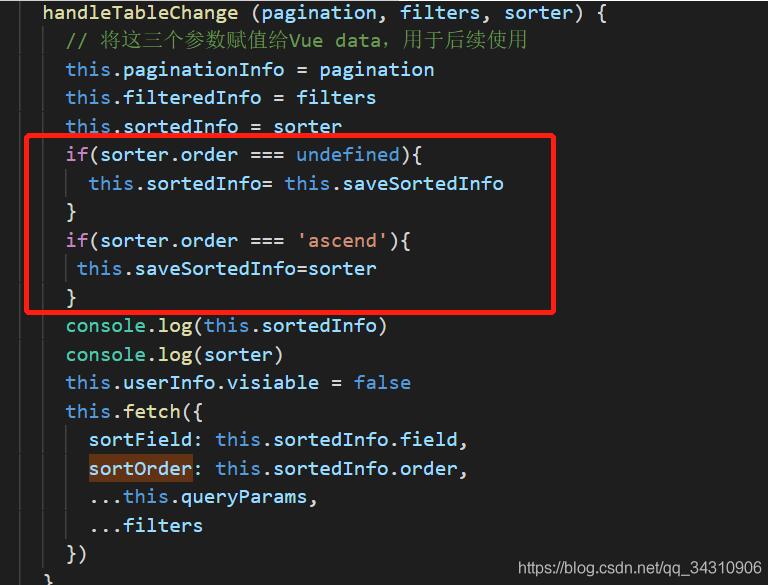
handleTableChange (pagination, filters, {field, order}) {
this.sort = {
field: field || '',
order: order || ''
}
this.pagination.current = pagination.current
this.getList()
},
}
如何设置第一次点击是降序
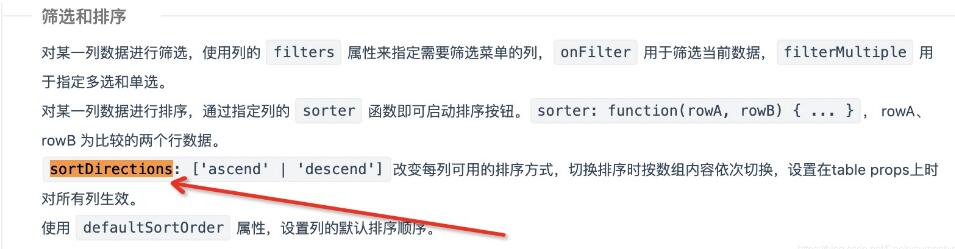
ant design vue 表格排序,默认点击排序顺序是[升序,降序,不排序] 如此循环
如何设置先降序后升序呢,api文档有提到

1、可以在column的每一项设置sortDirections: ['descend', 'ascend']
2、在表格直接设置sortDirections
<a-table
:columns="header"
:dataSource="body"
:pagination="pagination"
@change="handleTableChange"
:sortDirections="['descend', 'ascend']" // 这里
>
3、用['descend' | 'ascend']写法不行,用数组['descend', 'ascend']
4、设置defaultSortOrder没有效果
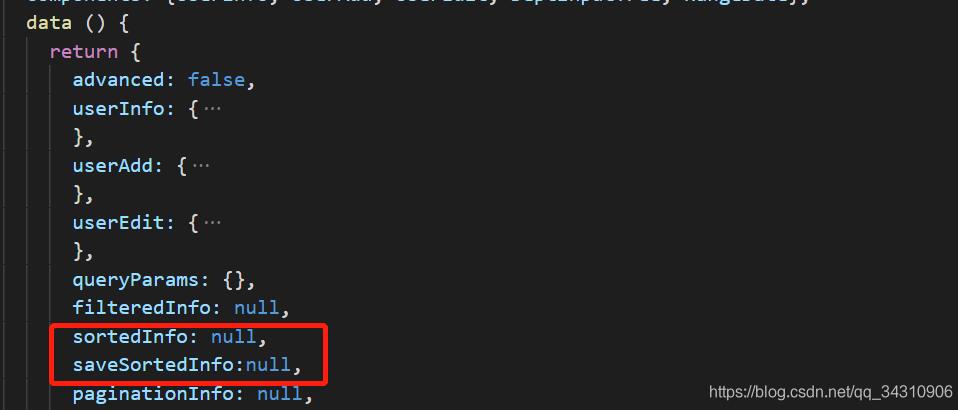
补充知识:Ant Design Vue实现的表格排序点击第三次取消排序的解决方法



以上这篇design vue 表格开启列排序的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 design vue 表格开启列排序的操作 的全部内容, 来源链接: utcz.com/p/238319.html









