ant design vue 表格table 默认勾选几项的操作
为什么我同样的功能要用react 、vue 都写一遍 ?
啊我真是不是闲的蛋疼啊(~ o ~)~zZ
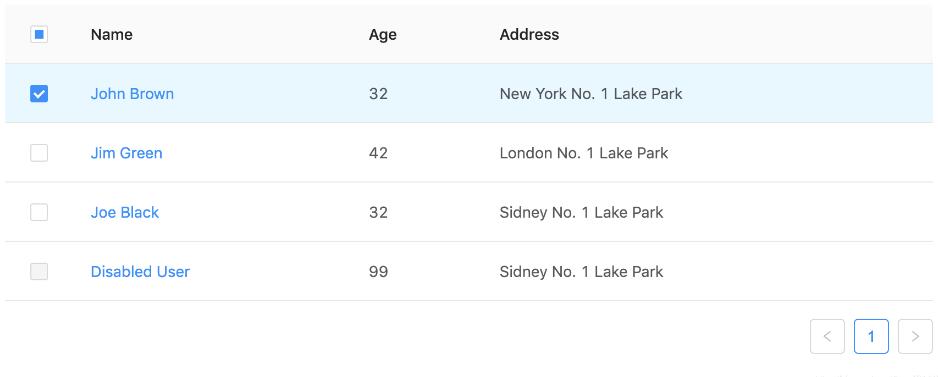
在 ant design vue 中,表格的第一列是联动的选择框
截一张官方文档图,图示最后一排就是禁用状态

点击 checkbox 会触发onChange , 从而得到selectedRowKeys,selectedRowKeys就是选中的 key 数组。
onChange: (selectedRowKeys, selectedRows) => {
console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);
},
默认禁用disable 某项时,官方文档给出了例子:
rowSelection() {
const { selectedRowKeys } = this;
return {
onChange: (selectedRowKeys, selectedRows) => {
console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);
},
getCheckboxProps: record => ({
props: {
disabled: record.name === 'Disabled User', // Column configuration not to be checked
name: record.name,
}
}),
}
}
主要是getCheckboxProps 里面的disabled 属性控制的。
默认选中某项时,需要 getCheckboxProps 里面的defaultChecked 属性控制:
业务场景:勾选了几项保存之后,下次进来编辑还是需要展示之前勾选的项,这时候就用到了默认勾选的属性
之前只贴了核心逻辑,好多人好像没看懂,我把整体的都贴上来了。
核心代码defaultChecked: selectedRowKeys.includes(record.id) 的思路就是所有表格里所有包含已选中项的id,都给他默认选中
data () {
return {
// ...
record: '',
rowSelection: {
selectedRowKeys: [],
onChange: this.onSelectChange
}
},
methods: {
handleEdit (record) {
//...省略我的业务逻辑
if (record) {
//...省略我的业务逻辑
let selectedRowKeys =
(record.roleIdList.length > 0 && record.roleIdList.split(',')) || [];
this.rowSelection = {
selectedRowKeys: selectedRowKeys,
onChange: this.onSelectChange,
getCheckboxProps: record => {
return {
props: {
defaultChecked: selectedRowKeys.includes(record.id)
}
};
}
};
} else {
this.record = '';
this.rowSelection = {
selectedRowKeys: [],
onChange: this.onSelectChange
}
}
},
onSelectChange (selectedRowKeys) {
// 去重 Array.from(new Set(arr))
this.rowSelection.selectedRowKeys = Array.from(new Set(selectedRowKeys));
}
}
ant design vue 版本和 react 版本写法略有不同,disabled 和 defaultChecked 都挂在了props 属性下。
补充知识:Ant-Design-Pro中Table组件rowSelection方法的一些坑
如下所示:
<Table rowSelection={rowSelection} columns={columns} dataSource={data} />
在 <Table/> 组件中有 rowSelection={rowSelection} 方法,可以让Table的第一列成为联动的选择框。
API中说到通过 rowSelection.selectedRowKeys 来控制选中项。比较坑的是,selectedRowKeys 控制的只是dataSource当前的顺序编号。
一定要加上rowKey="id"或者rowKey={record => record.id},后来经过多次调试发现很多BUG都跟这个参数有关,不然会导致联动的选择框状态异常。id可以自定义为dataSource中的某个值。
以上这篇ant design vue 表格table 默认勾选几项的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 ant design vue 表格table 默认勾选几项的操作 的全部内容, 来源链接: utcz.com/p/238366.html









