echarts 如何实现正负值在同一侧显示,并柱子上的数值正常显示正负值
我的代码如下:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
var option;
var data1 = [0, -294, -211, -211, 0]
var data2 = ['-', 98, '-', 1, '-']
var data3 = ['-', '-', 15, '-', '-']
var data4 = [-294,'-', '-', '-',-210]
var displayData1 = data1.map(v => Math.abs(v));
var displayData4 = data4.map(v => Math.abs(v));
option = {
title: {
text: 'Accumulated Waterfall Chart'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function (params) {
let tar;
if (params[1].value !== '-') {
tar = params[1];
} else {
tar = params[0];
}
return tar.name + '<br/>' + tar.seriesName + ' : ' + tar.value;
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
data: ["上周利润", "采购侧市场因素", "销售侧市场因素", "生产侧因素", "本周利润"]
},
yAxis: {
type: 'value',
inverse: true
},
series: [
{
name: '辅助',
type: 'bar',
stack: '总量',
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
},
emphasis: {
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
}
},
data: displayData1,
label: {
normal: {
show: true,
position: 'top',
textStyle: { //数值样式
color: '#fff',
fontSize: 14
},
formatter: function (p) {
return data1[p.dataIndex] > 0 ? ('+' + p.value) : ('-' + p.value);
}
}
},
},
{
name: '收入',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'bottom'
},
data: data2
},
{
name: '支出',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'bottom'
},
data: data3
},
{
name: '其他',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'bottom'
},
data: displayData4
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
</script>
</body>
</html>
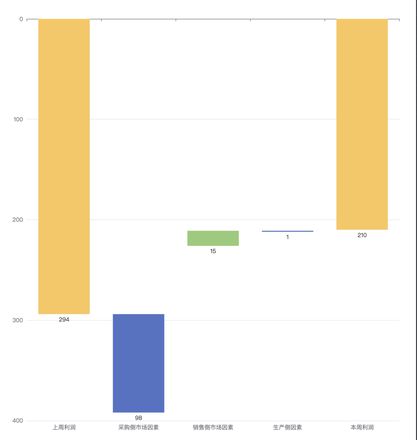
效果图如下:
但是柱子上的数值没有正常显示正常的正负值
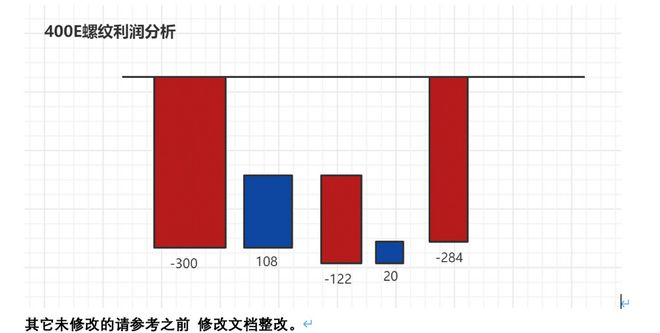
我最终想要的类似效果如图:
请问要怎么解决值的问题?
以上是 echarts 如何实现正负值在同一侧显示,并柱子上的数值正常显示正负值 的全部内容, 来源链接: utcz.com/p/936653.html





