iview select怎么用一个按钮控制下拉框的展开或关闭
 需要一个事件来控制下拉框显示和关闭 这个事件怎么添加
需要一个事件来控制下拉框显示和关闭 这个事件怎么添加
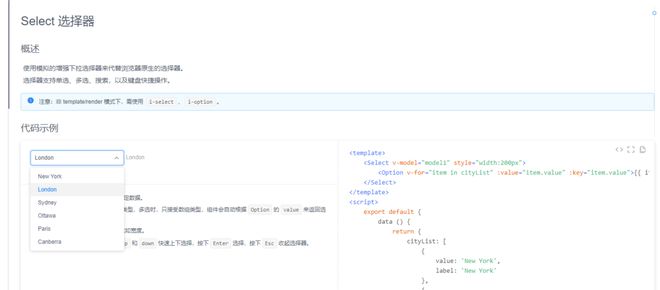
<Select v-model="dep" :placeholder="placeholdeinfo" :transfer="transfer" clearable @on-clear="onClear" ref="configSelect" :disabled='disabled'>
<Option v-for="(item,index) in list" :key="index" :value="item.value" style="display:none" :label="item.label"></Option><Tree key="mytree" :data="data1" ref="mytree" :render="renderContent" v-show="wo"></Tree>
</Select>
回答:
你需要的可能是 Dropdown 下拉菜单组件:

以上是 iview select怎么用一个按钮控制下拉框的展开或关闭 的全部内容, 来源链接: utcz.com/p/936535.html









