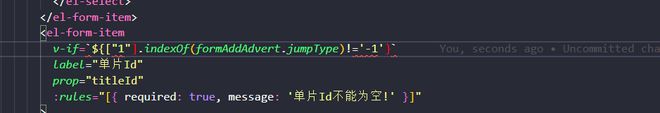
v-if 绑定表达式的正确写法?
<div v-if=`${["1"].indexOf(formAddAdvert.jumpType)!='-1'}`></div>
回答:
<div id="app-3"> <p v-if="seen">现在你看到我了</p>
</div>
var app3 = new Vue({ el: '#app-3',
data: {
seen: true
}
})
这是官方的示例
v-if="表达式" 表达式是在引号里的,所以你的问题应该写作 <div v-if="`${['1'].indexOf(formAddAdvert.jumpType) != '-1'}`"></div>
回答:
<div v-if=`${["1"].indexOf(formAddAdvert.jumpType)!='-1'}`></div>to:
<div v-if="['1'].indexOf(formAddAdvert.jumpType) != -1"></div>下面这句也等效, 不考虑类型的话
<div v-if="['1'].includes(formAddAdvert.jumpType)"></div>v-if 内并不用加 ${}
回答:
我寻思这不就是
<div v-if="1 !== formAddAdvert.jumpType"></div>以上是 v-if 绑定表达式的正确写法? 的全部内容, 来源链接: utcz.com/p/936419.html