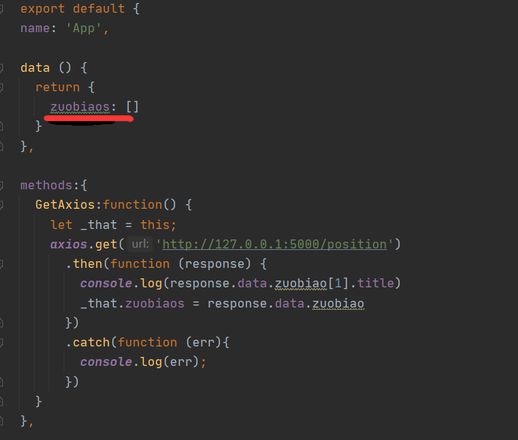
Vue 通过axios从服务器获取数据放到data中,再通过mouted获取data中的数据时发生的错误?
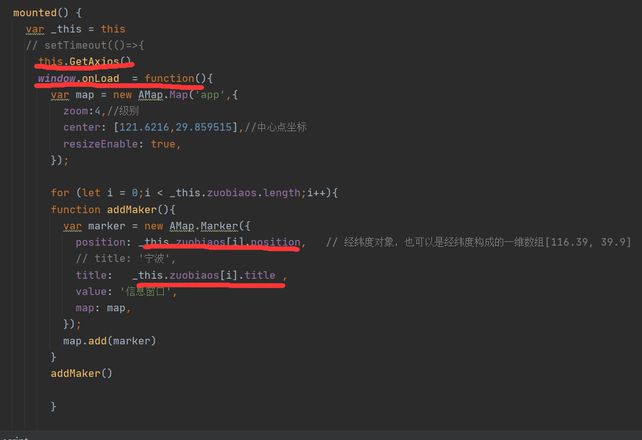
调用了高德地图的api,不过没关系,我把关键点给各位大佬划出来

这里遇到的问题就是,我的地图加载(放在图二window.onLoad里面)出来之后,从服务器获取的json数据才姗姗来迟,导致我的数据没有真正的用上,我发现可以用延时器的方法解决,但是我想问问各位大佬,还有别的解决方案吗
问题已经解决了,十分感谢各位大佬们,对小白非常友好
今天可太高兴了哈哈哈哈
回答:
地图那一块不一定非要 window.onLoad 吧,你等接口请求完了,再渲染地图不就好了。
//...methods: {
renderMap() {
// 加载地图的那个函数。
},
getAxios() {
// 加载数据
.then((response) => {
// 设置完数据
this.renderMap();
})
}
}
// 或者
async mounted() {
await this.getAxios();
this.renderMap();
}
回答:
放 nextTick方法里
回答:
初始化地图的方法放在获取的json数据的回调里
回答:
地图初始化可以放在 window.onload 中,只需要在外面处理一次就好。
渲染地图可以在拿到数据之后。用
this.getAxios().then((data) => { /* 这里处理拿到数据之后的事情 */ })
或者用 await:
(async () => { const data = await this.getAxios();
// 在这里渲染
})();
另外,下面的 addMarkder 建议你写在 for 循环的外面,循环变量通过参数传入。
以及,使用箭头函数来使用 Vue 组件的 this,尽量使用使用 _this。
以上是 Vue 通过axios从服务器获取数据放到data中,再通过mouted获取data中的数据时发生的错误? 的全部内容, 来源链接: utcz.com/p/936418.html






