vue-cli 引入echarts 地图报错:ECharts is not Loaded
我是建了一个地图组件,然后再引入china.js。但是一引入js就报错:ECharts is not Loaded。
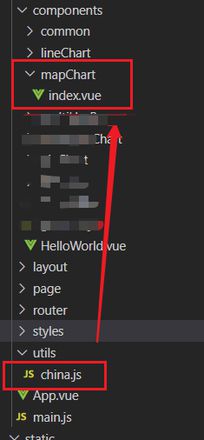
1. 这是我的目录结构 ↓

2. 然后在需要的页面引入china.js

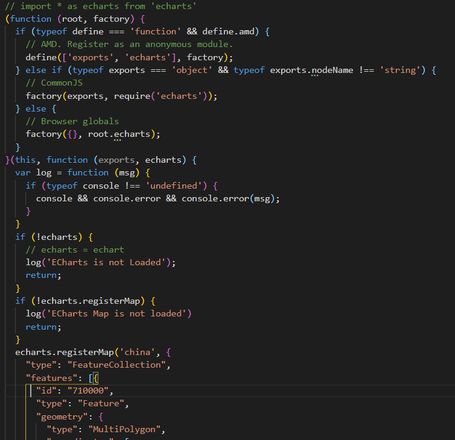
3. 这是china.js的内容

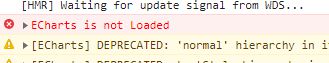
但是一引入china.js就报错

如果在页面再注册组件,继续报错

整个人都麻了,百度了好多方法,都试了下,基本没啥效果。球球各位乡亲父老帮忙看看是怎么回事?
回答:
是china.js中的问题,将china.js中的root.echarts改为echarts即可!!!、
以上是 vue-cli 引入echarts 地图报错:ECharts is not Loaded 的全部内容, 来源链接: utcz.com/p/936420.html