element ui 上传文件问题


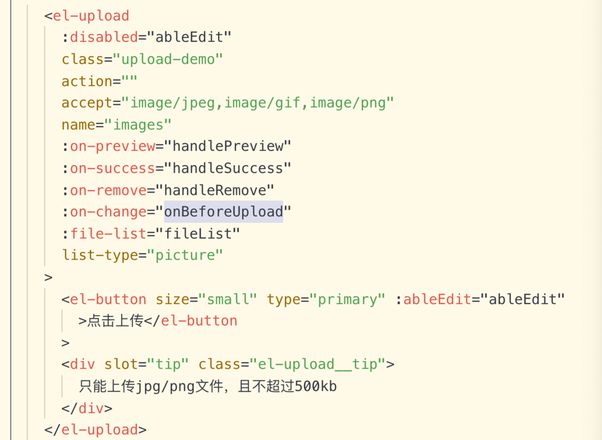
使用了elementui 的上传文件组件,想在上传预览图片,但是现在预览可以,控制台报错,各位大佬帮看看,感谢
onBeforeUpload(file) { console.log(file,'file-----------')
let reader = new FileReader()
reader.onload = e => {
let base64 = e.target.result //从本地读取的图片的base64格式,将它上传给服务器即可
this.fileList.push({ 'attachment': base64, 'number': 0, 'id': '' });
console.log(this.fileList,'filelist222222')
}
// console.log( this.formIdentify.ohtherCredentials )
reader.readAsDataURL(file)
return false
},


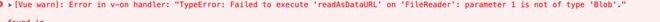
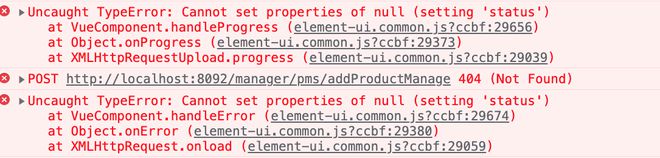
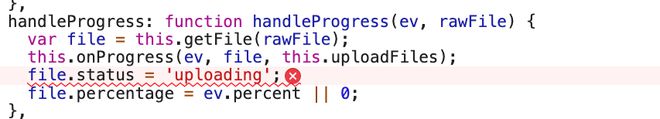
回复下方的评论截图:

回答:
readAsDataURL需要传入 Blob 或 File 对象.....
on-change给的不是Blob 或 File
onBeforeUpload(file) { console.log(file);
let reader = new FileReader();
reader.onload = e => {
let file1 = e.target.result; //就是从本地读取的图片的base64格式,将它上传给服务器即可\
this.fileList.push({ attachment: file1, number: 0, id: "", ...file });
console.log(this.fileList, "filelist222222");
};
if (file) {
reader.readAsDataURL(file.raw);
}
},
以上是 element ui 上传文件问题 的全部内容, 来源链接: utcz.com/p/936415.html









