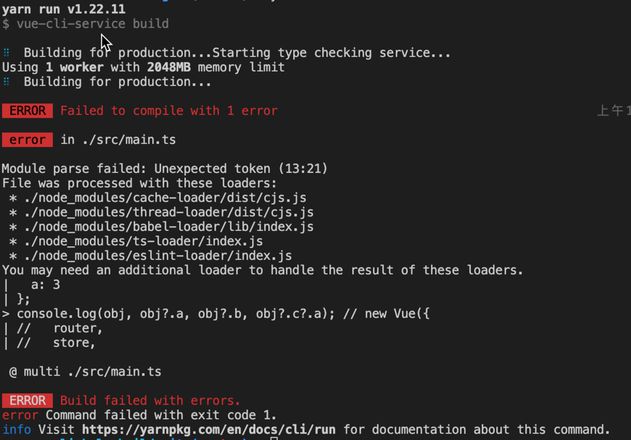
vue-cli 的项目把兼容性降低会出现无法打包
// .browserslistrc> 1%
// main.tsconst obj = ({} as any);
obj.a = 1;
obj.b = '2'
obj.c = {a: 3}
console.log(obj, obj?.a, obj?.b, obj?.c?.a)
// .eslintrc.jsmodule.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/essential",
"eslint:recommended",
"@vue/typescript/recommended",
"@vue/prettier",
"@vue/prettier/@typescript-eslint",
],
parserOptions: {
ecmaVersion: 2020,
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
};
// babel.config.js
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
};
里面使用了可选链 ?.,不太理解应该怎么升级。因为我这个项目只需要兼容 chrome 所以不需要打一些 babel 内容,所以我想着把 browserslistrc 修改一下。但是不知道为什么 loader 会识别不了。


回答:
plugins: [ ...BABEL_CONFIG.plugins,
'@babel/plugin-proposal-optional-chaining', // 可选链
'@babel/plugin-proposal-nullish-coalescing-operator', // 双问号
]
就是 babel 没有转义可选链,然后 loader 无法识别,因为我项目没办法升级 loader (历史问题)。
所以把特殊的转义加上就好了。
回答:
.eslintrc.js 调整一下再看看:
{ ...
parser: 'vue-eslint-parser',
parserOptions: {
ecmaVersion: 2020,
parser: '@typescript-eslint/parser',
sourceType: 'module'
}
...
}
同时确保有如下依赖已经安装:
- @typescript-eslint/eslint-plugin
- @typescript-eslint/parser
- @vue/cli-plugin-babel
- @vue/cli-plugin-eslint
- @vue/cli-plugin-typescript
- @vue/eslint-config-typescript
以上是 vue-cli 的项目把兼容性降低会出现无法打包 的全部内容, 来源链接: utcz.com/p/936414.html









