vue-cli 如何获取依赖图(dependency graph)
项目信息
- ts 项目
- lerna、yarn
- 网速不是问题,带宽很大。理解为内网项目即可。
.min.gz包在 1.6M 左右
问题
- 如何获取依赖图,webpack 的理念是一个 entry 构成依赖图。那么有办法能拿到这个树嘛?现在又遇到了一个问题,里面用了好几个 UI 库,但是找不到哪里引用的。依赖图(dependency graph)
如何优化包体积?
- tree shaking。我已经尝试配置过 sideEffects 但是看不出效果。
- 多个项目依赖共享。monorepo 里面依赖 Lerna 和 yarn 可以把相同依赖的解决,但是也比较依赖package.json的版本控制。有没有可以在 webpack 层面处理方案?
如果执行分包的话,我理解也可以加快速度。
config.optimization.splitChunks({cacheGroups: {}})拆包会分出一堆包。如何批量引入 umd 包?可以自动引入嘛?
回答:
推荐个库:https://github.com/pahen/madge
可以获取依赖关系并将结果生成 ER 图,当然也可以生成 JSON 格式的结果。支持 JS/TS/Flow,支持 Webpack/tsc。甚至你可以不分析整个项目、而是单独指定某一个文件去看它的依赖关系。而且不只可以用于 Webpack,事实上任何采用了模块化(AMD/CMD/CommonJS/ESModule 都行)的项目都可以。
美中不足的缺点是因为作者不写 Vue,所以对 .vue 这种文件并不支持。不过 Issue 里已经有社区提供的解决方案了(只针对 Vue 2.X,不支持 Vue 3.X,当然如果 Vue 3.X 里你都写 Composition API 的话就用 .ts/.tsx 文件了,也用不着 .vue)。
回答:
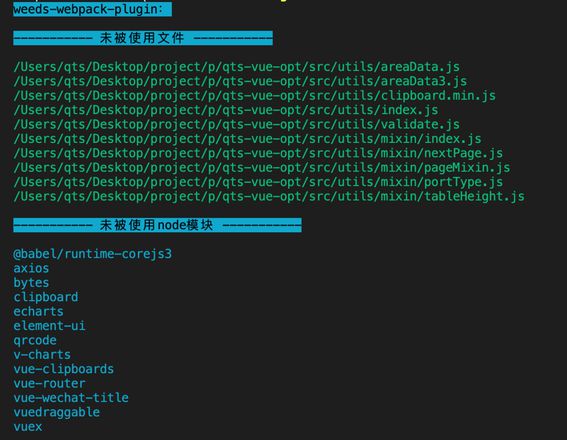
代码文件有没有被用到,写过一个webpack插件,可以找到没有被使用的文件和node库
weeds-webpack-plugin

webpack的tree shaking其实做的不太好,因为历史包袱太重,很多包都是commonjs规范没办法优化
关于多个项目依赖共享,没太明白意思,lerna+yarn的workspaces将依赖提到根目录,还有一种pnpm也比较适合 Monorepo
config.optimization.splitChunks({cacheGroups: {}}) 拆包会分出一堆包。如何批量引入 umd 包?可以自动引入嘛?
这一句也没懂啥意思
以上是 vue-cli 如何获取依赖图(dependency graph) 的全部内容, 来源链接: utcz.com/p/936406.html