【CSS】好像手机浏览器不支持css3 flebox 的order属性
额.这几天在学习flexbox布局,测试了一下发现在手机上order属性有点问题.使用的平台是 ios 7.1(iphone 4) 自带的safari 浏览器和uc 10.0.5.508版本的浏览器
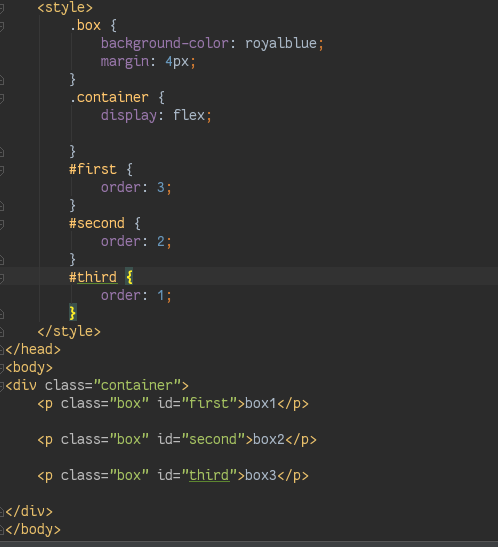
先给出源码
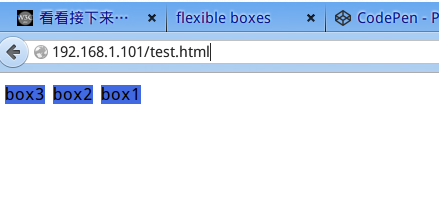
这是在deepin的firefox 33和chrome 38上的截图

但是在手机浏览器上却没有我想要的效果

由于我刚学html5和css3,所以我怕自己会对这个属性有错误的看法,所以提出来想听听大家的意见
回答:
Safari 上需要加 -webkit- 前缀。各浏览器的支持情况,可以参考:caniuse.com
UC 10.0 暂未收录,不过也用的 WebKit 引擎,如果加前缀还是不行,那就要用老的语法。Flexbox 有三种语法,你用的是较新的版本:
display: box;(老的)display: flexbox;(过渡版本)display: flex;(新的)
旧版的 WebKit 只支持老语法。支持过渡版的浏览器比较少(IE 10)。order 换成老的语法应该是 -webkit-box-ordinal-group。
以上是 【CSS】好像手机浏览器不支持css3 flebox 的order属性 的全部内容, 来源链接: utcz.com/a/154849.html