关于数组对象去重,这段代码不是很明白?
let newobj = {}; this.changePeitao = this.changePeitao.reduce((preVal, curVal) => {
newobj[curVal.id]?'':newobj[curVal.id]=preVal.push(curVal);
return preVal
}, [])
这段代码用于数组对象去重,对于代码中三元运算符判断这段不明白,需要怎么理解呢?越详细越好,谢谢谢谢~~~
newobj[curVal.id]?'':newobj[curVal.id]=preVal.push(curVal);
回答:
因为对象{}要存储 key和val,所以 将数组的索引赋值给对象了
类似这种
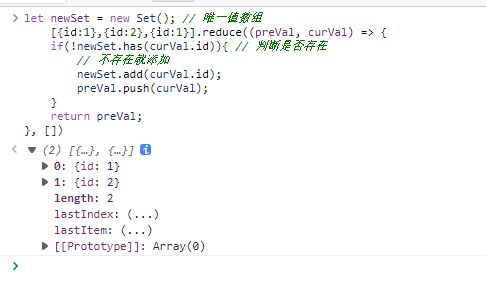
let newSet = new Set(); // 唯一值数组 [{id:1},{id:2},{id:1}].reduce((preVal, curVal) => {
if(!newSet.has(curVal.id)){ // 判断是否存在
// 不存在就添加
newSet.add(curVal.id);
preVal.push(curVal);
}
return preVal;
}, [])
回答:
if (newobj[curVal.id]) { ''; // 这里可省
} else {
newobj[curVal.id] = preVal.push(curVal);
}
转换成 if-else 结构不就行了?一个空字符串字面量那里注意一下,JS 的语法上是允许这么写成单独一个语句。它这么写是因为三元表达式里必须这块有一个语句,你直接写 true 也行,总之是一个不影响 else 的一个随便的什么语句就可以。其实这么写反倒很别扭,直接一个 if 取反不就行了?
newobj 是个 Key-Value 字典结构,id 做 key,一个无所谓的、只要别是 Falsy 的值做 value(因为其实用不着 value,只判断 key 存不存在)。
它这里其实用个数组存也行,然后用 Array.prototype.includes 做判断。
回答:
这是一个糟糕的写法,为了省事没有用if而是三元表达式,不利于理解
if (!newobj[curVal.id]) { preVal.push(curVal);
}
这样是不是就好理解了呢(
回答:
- newObj的作用是记录不重复的id,每次循环时都需要判断newObj里面有没有当前的id,如果存在,则不作任何操作,直接返回preval,如果当前id在newObj不存在,则在newobj新增一个属性为id,值为preVal新增后的长度;并且新增属性的同时把当前的计算结果(preVal)push这个不重复属性对应的值。
- 总的来说,newobj的作用就是作为判重的中介的。而真正的不重复数组是reduce的返回值。
回答:
这个代码还有可能出错,因为并不是所有数组值都能转换为key的。
以上是 关于数组对象去重,这段代码不是很明白? 的全部内容, 来源链接: utcz.com/p/936407.html







