vue 多个js文件中使用store
vuex里面存了一些全局变量,然后通过mapState生成了计算属性,但是在js文件里面如果用这些属性就会报错,需要单独引入store。
但是项目中js文件还挺多的,这些变量也用的比较频繁,所以需要每一个js文件都引入一下store。所以我现在的方案是:
因为这些需要store的js,本身因为业务需求都已经引用了vue(不然也不会报错),那么我就在main.js里,直接把store挂载到vue实例下面,这样js里面就可以直接通过this.$store访问
这种方案不知道可不可行,或者请问有没有更好的方法呢?
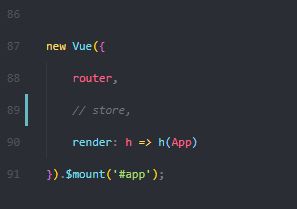
main.js:
原本是这种方式,注释掉了,暂时没发现有什么影响
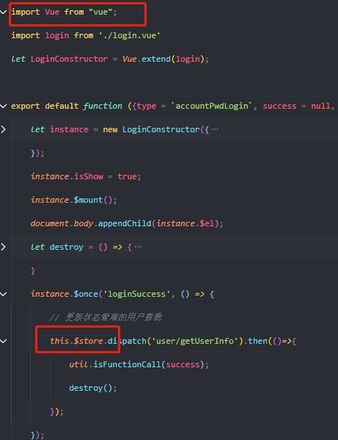
js文件:
以上是 vue 多个js文件中使用store 的全部内容, 来源链接: utcz.com/p/936403.html