【React】mobx应用在react项目中,是只有在父组件中用,然后传递给子组件。还是所有父组件、子组件都可以共用,不用props传递了?
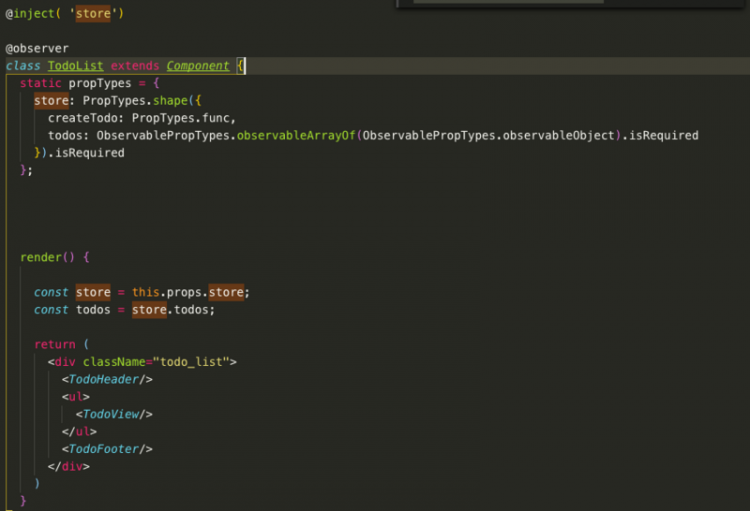
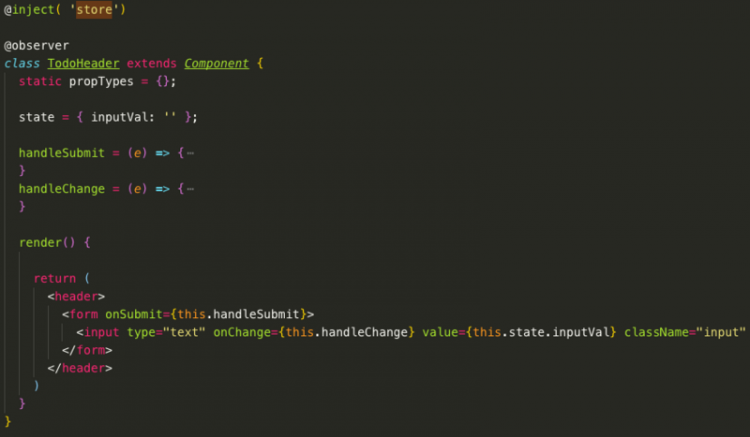
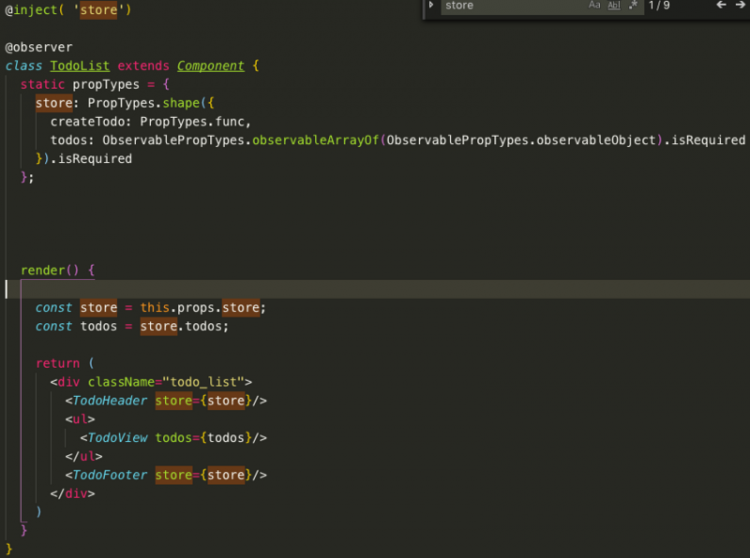
@inject('store') 问题
父组件和子组件都用inject注入一个store,共用它

还是只有父组件注入store,通过props将数据传递给子组件
发现两种方法都能用,到底哪种好一些?
谢谢!
回答
以上是 【React】mobx应用在react项目中,是只有在父组件中用,然后传递给子组件。还是所有父组件、子组件都可以共用,不用props传递了? 的全部内容, 来源链接: utcz.com/a/76945.html









