sass无法嵌套写是怎么回事?
同一个页面。其他css都可以嵌套。唯独这个不行:
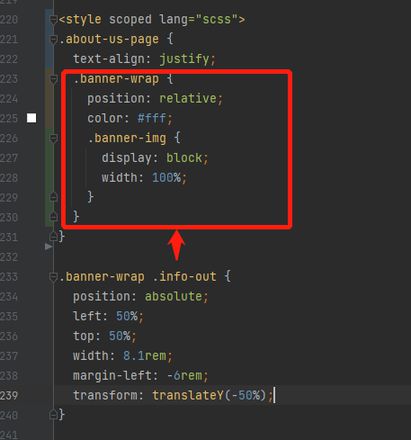
明明是嵌套关系。但是下面那个【.info-out】不能写上去。写上去就不显示。只能分开写才行。很奇怪。是因为transform这个吗?
代码:
<div class="banner-wrap"> <img
class="banner-img mobile-hide"
src="/static/image/aboutus/aboutus-banner.jpg"
alt="sass无法嵌套写是怎么回事?"
/>
<div class="info-out">
<h2 class="title">追求高效</h2>
<div class="info mt40">
创始团队均来自于一线互联网公司
</div>
<div class="info mt24">
领先的自主知识产权和专业技术,大数据采集
</div>
<div class="info mt24">
数字化、产品化进程提供助力。
</div>
<!-- <router-link-->
<!-- class="el-button el-button--primary common-banner-btn"-->
<!-- to="/contact-us"-->
<!-- >免费获取方案及报价</router-link>-->
</div>
</div>
css
<style scoped lang="scss">.about-us-page {
text-align: justify;
.banner-wrap {
position: relative;
color: #fff;
.banner-img {
display: block;
width: 100%;
}
}
}
.banner-wrap .info-out {
position: absolute;
left: 50%;
top: 50%;
width: 8.1rem;
margin-left: -6rem;
transform: translateY(-50%);
}
.banner-wrap .info-out .title {
font-size: 0.48rem;
}
.banner-wrap .info-out .info {
display: block;
font-size: 0.22rem;
line-height: 0.42rem;
margin-top: 0.12rem;
}
}
回答:
感觉可能是嵌套的层级有问题,我照着你的demo去编写是没问题的哈
<div> <div class="banner-wrap">
<!-- <img class="banner-img mobile-hide" src="/static/image/aboutus/aboutus-banner.jpg" alt="sass无法嵌套写是怎么回事?" /> -->
<div class="info-out">
<h2 class="title">追求高效</h2>
<div class="info mt40">创始团队均来自于一线互联网公司</div>
<div class="info mt24">领先的自主知识产权和专业技术,大数据采集</div>
<div class="info mt24">数字化、产品化进程提供助力。</div>
<!-- <router-link-->
<!-- class="el-button el-button--primary common-banner-btn"-->
<!-- to="/contact-us"-->
<!-- >免费获取方案及报价</router-link>-->
</div>
</div>
</div>
<style scoped lang="scss">.about-us-page {
text-align: justify;
}
.banner-wrap {
height: 400px;
width: 400px;
position: relative;
.banner-img {
display: block;
width: 100%;
}
.info-out {
position: absolute;
left: 50%;
top: 50%;
width: 100px;
margin-left: -6px;
transform: translateY(-50%);
.title {
font-size:14px;
color: pink;
}
.info {
display: block;
font-size: 14px;
line-height: 20px;
margin-top: 12px;
}
}
}
// .banner-wrap .info-out {
// position: absolute;
// left: 50%;
// top: 50%;
// width: 100px;
// margin-left: -6px;
// transform: translateY(-50%);
// }
</style>
以上是 sass无法嵌套写是怎么回事? 的全部内容, 来源链接: utcz.com/p/936402.html