关于Vue的文件执行顺序
问题背景:
网上搜索关于Vue项目的文件执行顺序
基本上都是index.html -> main.js -> App.vue这样
但是我在App.vue的js开头以及main.js的开头都执行一个console.log
结果打印的顺序却是App.vue在先,再进入到main.js
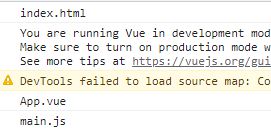
进行debugger调试,发现确实是先App.vue再main.js:
疑问:
webpack的打包入口不是main.js么,为什么会先执行App.vue? 希望有大佬能帮助我解决这个疑惑,感激不尽
回答:
这样想一下,App.vue在main.js中引入的,不先执行main.js,怎么会执行App.vue呢?App.vue中的代码比main.js先执行是因为import会先于模块内的其他语句执行
https://es6.ruanyifeng.com/#d...
以上是 关于Vue的文件执行顺序 的全部内容, 来源链接: utcz.com/p/936404.html