请问vue+jsonp适用于什么情况的跨域?

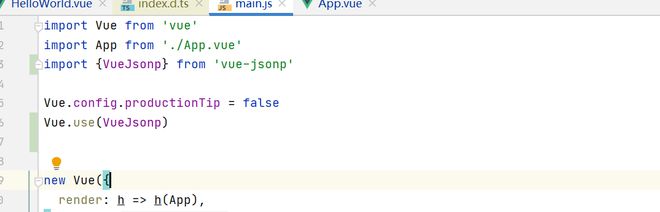
第一种情况:


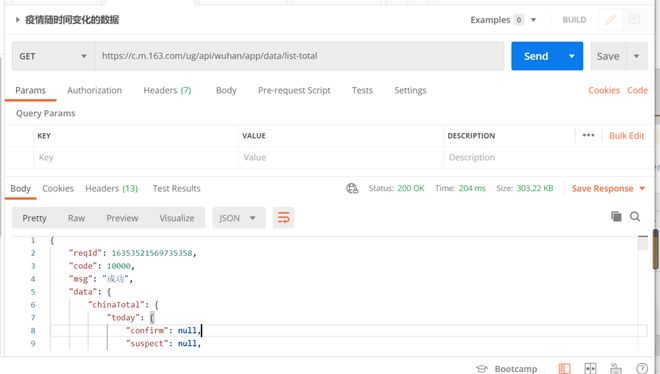
这个开源接口用起来没有问题
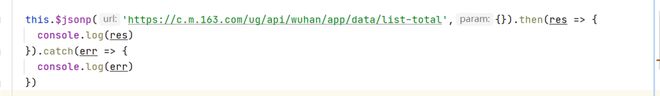
第二种情况:


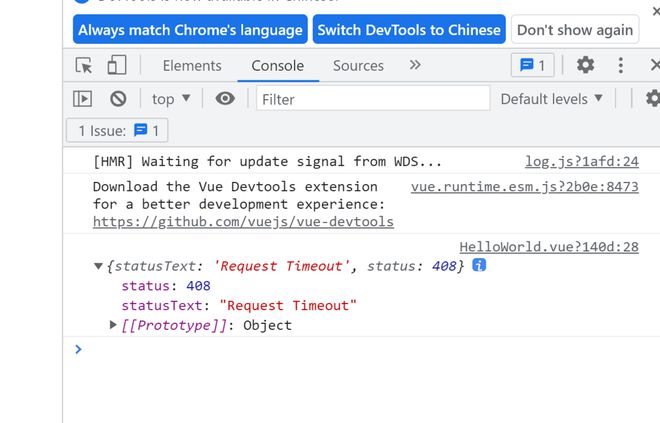
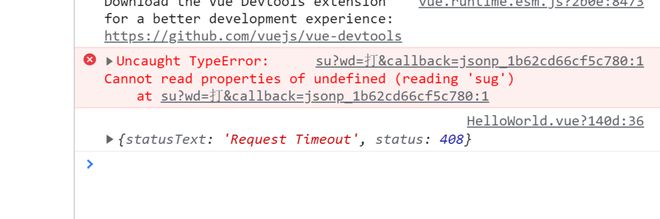
报错:408
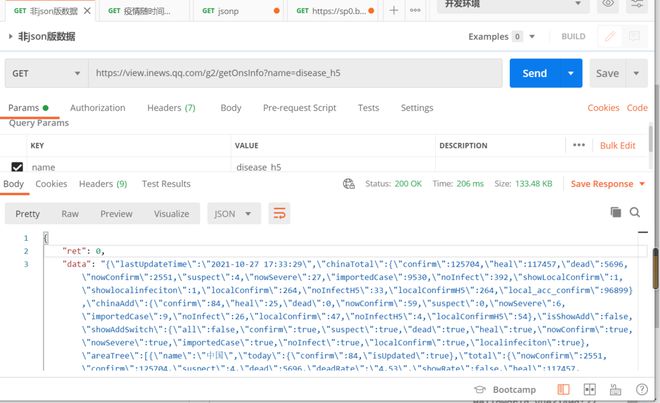
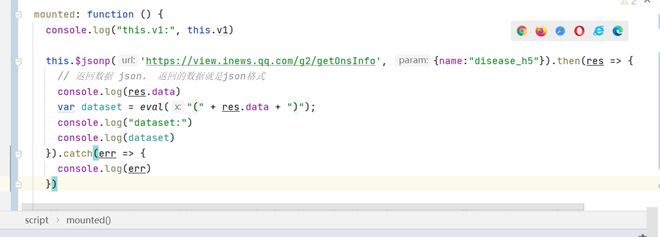
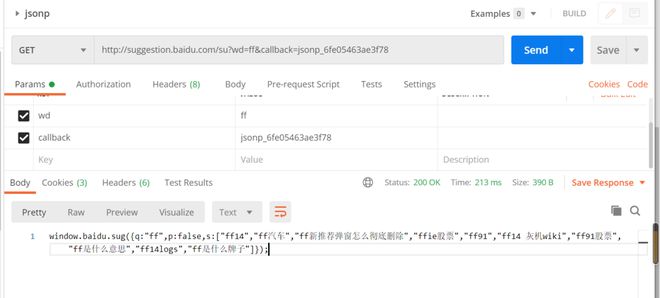
第三种情况:
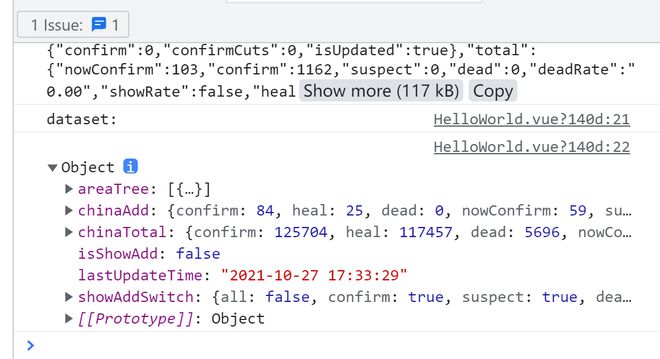
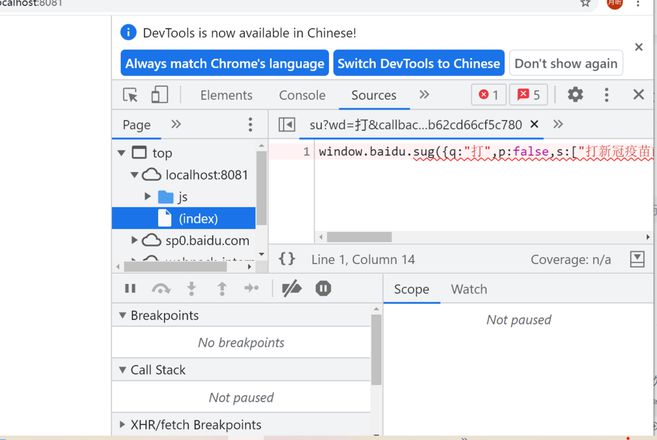
接口最终获得的数据是jsonp格式


请赐教如何处理,不胜感激。
<template><div id="hello">
</div>
</template>
<script>
export default {
name: 'HelloWorld',
mounted: function () {
// this.$jsonp('https://view.inews.qq.com/g2/getOnsInfo', {name:"disease_h5"}).then(res => {
// console.log(res.data)
// var dataset = eval("(" + res.data + ")");
// console.log("dataset:")
// console.log(dataset)
// }).catch(err => {
// console.log(err)
// })
// this.$jsonp('https://c.m.163.com/ug/api/wuhan/app/data/list-total',{}).then(res => {
// console.log(res)
// }).catch(err => {
// console.log(err)
// })
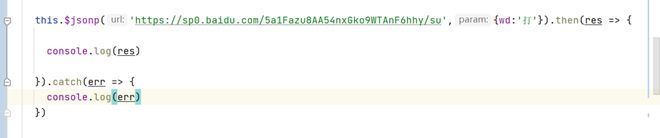
this.$jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{wd:'打'}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
}
</script>
回答:
应该问jsonp适用于什么情况的跨域,因为vue不解决跨域。
跨域是什么就不说了,那么怎么解决跨域呢,本质上来说只能后台解决,前台解决不了的。如果后台不允许你跨域访问,那么无论前台怎么折腾都是访问不了的。最简单的跨域解决方式就是后台设置cors,这样前台什么都不需要做,因为默认的。稍微难点的就是jsonp,前后台都需要操作,jsonp的原理这里就不详细说了,可以自行百度,它主要利用html的script标签来避免跨域,那么这就决定了它需要接收的数据是text/javascript类型的js代码,那么你第二个接口返回的数据是这个类型吗,明显不是,所以他是不能使用jsonp的,需要后台根据callback返回相应结构的数据。第三个倒是符合script的数据结构,但是刚才讲了,不但后台需要设置,前台也需要操作,怎么操作呢,你script加载了这么一段代码后,是不是需要运行,然后就运行到了window.baidu.sug这个函数,可是你本地并没有这个函数,所以抛出了这个错误,所以你需要在window上声明baidu.sug这个函数去接收这个数据,像下面这样
var baidu = { sug: function(data){
console.log(data)
}
}
$.ajax({
type: "GET",
url: "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",
data: {
wd: '打'
},
dataType: "jsonp",
})
回答:
跨域问题
开发环境 vue-cli proxyTable > Webpack-dev-server
生产环境 nginx
回答:
JSONP 是所有跨域技术中兼容性最好的一种,几乎可以说它适用于任何类型的前后端之间的跨域通信(任何服务器、任何浏览器)。
408 是网络及后端的问题,前端无能为力(偶发性的可以通过重试解决)。
回答:
JSONP这东西还有人用?JSONP在早期2005年左右,是因为浏览器限制了跨域但是没有一个正规方法来处理,所以有了JSONP来绕过。
但是CORS出来后,谁还用这玩意!JSONP 唯一的好处就是可以在IE6/7/8/9里使用,现在都在放弃IE11,谁还兼容IE9?
除了能兼容IE9它一无是处!并且还有安全隐患!!!

以上是 请问vue+jsonp适用于什么情况的跨域? 的全部内容, 来源链接: utcz.com/p/936369.html









