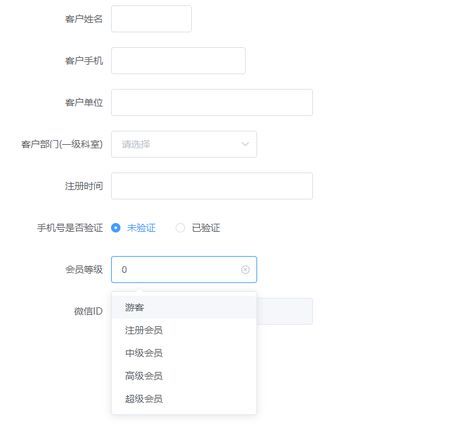
Vue select内容判断无法使用v-model完成
select下拉框分别对应会员等级,会员等级的下拉框数据是要提交给后台的,传给后台的是number值0,1,2等等,他们分别对应这几个会员等级,而后台给我默认传了一个number值0,它对应游客,但是我v-model实现不了这个,因为它不能判断,我现在想把这个0进行判断让他变成游客,小白太菜,斗胆请教。
<el-form-item label="会员等级"> <el-select clearable v-model="value7" placeholder="注册会员">
<el-option v-for="item in openfor" :key="item.id" :label="item.level_name" :value="item.id"></el-option>
</el-select>
</el-form-item>
data() {
return {
value7:'', //会员等级
}
},

回答:
可以贴一下openfor的数据结构,留意下 对应的 value 是 数字还是 字符串
回答:
大概率是 后台传给你的值 和你openfor里的值 一个是字符串一个是数字,改成相同类型就行了
以上是 Vue select内容判断无法使用v-model完成 的全部内容, 来源链接: utcz.com/p/936368.html









