Element ui 如何实现气泡弹出式表单?
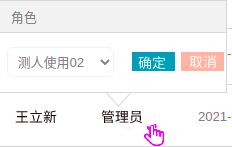
如下图,点击table列表字段,弹出气泡,即可编辑此字段内容。Element ui中有气泡确认组件Popconfirm,好像不能加表单吧。这种情况一般如何实现 ?

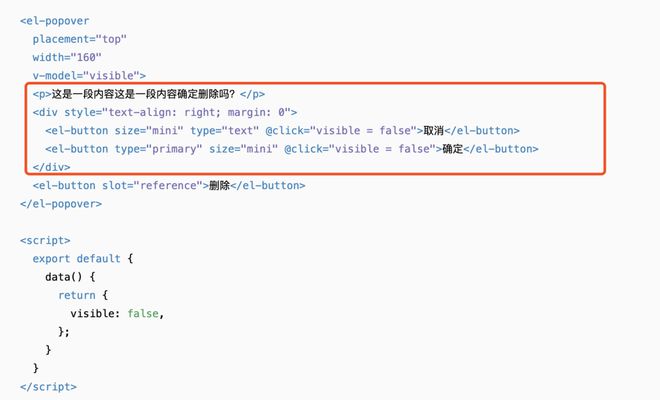
如下是使用Popover组件嵌套的,问题如下:
- slot="reference"作为点击触发点,嵌套在table一列的v-for循环中,会出现多个
- 若将slot="reference"向外移动一层,则点击不生效。
<el-table-column label="所属项目组" align="center" key="groupName" prop="groupName" >
<template slot-scope="scope">
<el-popover
placement="top"
v-model="visiblePopover">
<el-form ref="form" :model="form" label-width="100px">
<el-row>
<el-col :span="24">
<el-form-item label="所属项目组" multiple prop="groupIds">
<el-select
v-model="form.groupIds"
multiple placeholder="请选择">
<el-option
v-for="dict in projectTeamOptions"
:key="dict.groupId"
:label="dict.groupName"
:value="dict.groupId"
/>
</el-select>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="visible = false">确定</el-button>
</div>
<span v-for="(item, index) in scope.row.projectGroups" slot="reference" class="f-fontBlue">{{ item.groupName }}</span>
</el-popover>
</template>
</el-table-column>
回答:
Popover
https://element.eleme.cn/#/zh...
以上是 Element ui 如何实现气泡弹出式表单? 的全部内容, 来源链接: utcz.com/p/936336.html









