vue中使用axios不会跨域但引入了jq的ajax请求就会报跨域问题?
公司使用了nginx做反向代理解决跨域使用axios不会跨域但引入了jq的ajax请求就会报跨域问题(400)请问是后端还需要加什么配置吗?
ajax使用get请求不会报跨域 post会报跨域

回答:
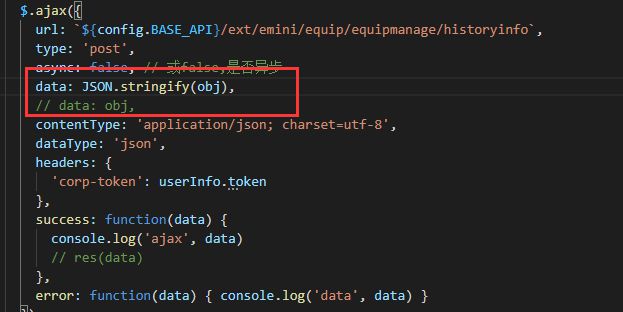
解决了 我把传的参数JSON.stringify转了一下就可以了 不知道为什么
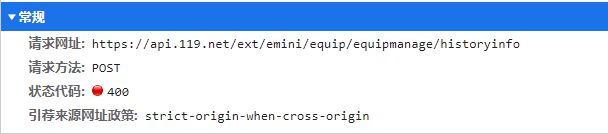
转换前报的错误
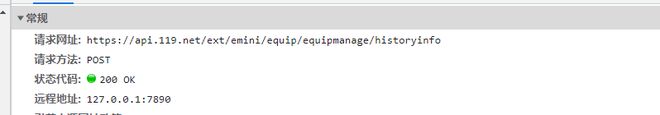
转换后就不报了
回答:
你先弄明白什么叫跨域吧。
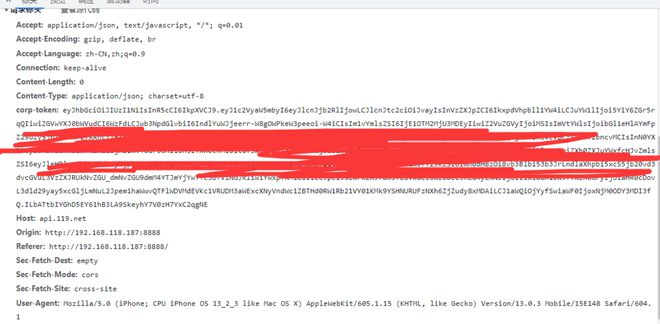
图上你请求的地址是 http://api.119.net/ ,可你前端页面的 Origin 是 http://192.168.118.187:8888/ ,这你不跨域谁跨域?
另外你还应该分清什么是简单请求什么不是,不是所有跨域请求都默认被阻止的,所以你最后一句话说了等于没说。
你说你们“nginx 做反向代理解”,上面这俩地址哪个是被反代的?
回答:
你这只代理了,192.168.188.177,但是你请求的是199api的域名啊,你用axios请求这个也会报错的,
回答:
那你只能是ajax访问/ext/xcxc/xx,不要加ip。然后在nginx里配置代理
location ^~/ext/ { proxy_pass http://api.119.net/ext/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-NginX-Proxy true;
proxy_buffers 256 4k;
proxy_max_temp_file_size 0k;
proxy_connect_timeout 30;
proxy_send_timeout 60;
proxy_read_timeout 60;
proxy_next_upstream error timeout invalid_header http_502;
}
以上是 vue中使用axios不会跨域但引入了jq的ajax请求就会报跨域问题? 的全部内容, 来源链接: utcz.com/p/936335.html








