为什么Element-UI的image组件在测试服和正式服的表现不同?

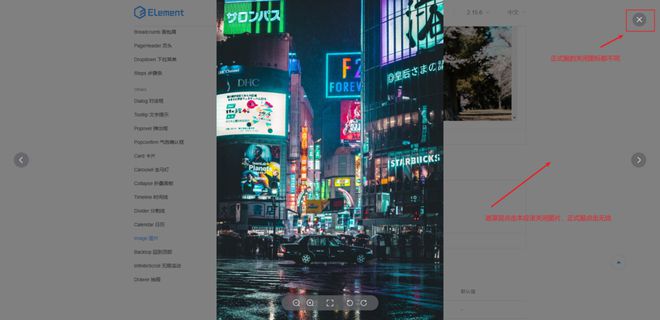
如上图的Element-UI的image组件的预览大图效果,同样的代码,测试服和正式服表现不同。测试服表现正常,正式服遮罩层点击无法关闭,右上角关闭图标都变了变成了 这种灰色的效果
这种灰色的效果
在使用iview-ui的过程中,iview的Row和Col也出现过测试服和正式服效果不同的问题,求教各位到底是哪里出了问题?
回答:
终于解决这个问题了,归结起来,就是项目本地和测试环境依赖的插件的版本不一致导致的。
在项目的package.json中写的是element-ui:^2.13.2, 而测试环境是2.15.6, 正式环境是2.13.2,都符合,从而依赖element-ui的版本不同,表现效果不同。
测试环境和正式环境的前端部署脚本里,会执行cnpm install,然而cnpm不会生成package-lock.json文件也不会按照package-lock.json去更新依赖,从而导致各个环境下版本是未锁定的
关于依赖树版本锁定的问题,可以去看这个回答https://segmentfault.com/a/11... 非常详细,非常清楚
回答:
正式服测试服你搁着打游戏呐。这明显是生产环境样式没引进来,你看下是不是有css文件404了
回答:
ctrl f5 强刷试一下
以上是 为什么Element-UI的image组件在测试服和正式服的表现不同? 的全部内容, 来源链接: utcz.com/p/936334.html