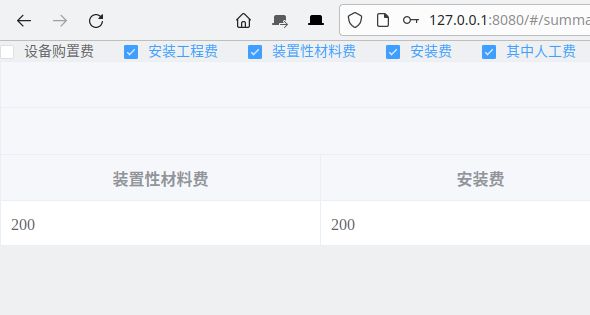
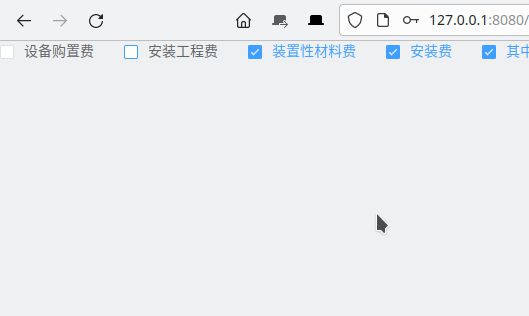
element ui 表格隐藏列时整个表格消失?


再选中也不会变回去了,控制台无任何报错/警告,vue devtool中数据正常变化
// parent<template>
<div>
<nest-column-filter :scheme="scheme"></nest-column-filter>
<el-table :data="data" style="width: 100%">
<nest-column :scheme="scheme"></nest-column>
</el-table>
</div>
</template>
<script setup>
import { reactive } from '@vue/composition-api';
import NestColumn from '../components/NestColumn.vue';
import NestColumnFilter from '../components/NestColumnFilter.vue';
const thead = {
prop: 'project', label: 'P', show: true, width: '150',
children: [
{
prop: 'buyCost', label: 'A', show: false, width: '150',
},
{
prop: 'buildCost', label: 'B', show: true, width: '150',
children: [
{
prop: 'materials', label: 'B1', show: true, width: '150',
},
{
prop: 'installation', label: 'B2', show: true, width: '150',
},
{
prop: 'memberCost', label: 'B3', show: true, width: '150',
},
{
prop: 'subtotal', label: 'B4', show: true, width: '150',
}
]
},
{
prop: 'total', label: 'C', show: true, width: '150',
},
{
prop: 'handle', label: 'D', show: true, width: '150',
},
]
}
const scheme = reactive(thead)
const data = [
{
project: {
buyCost: 100,
buildCost: {
materials: 200,
installation: 200,
memberCost: 200,
subtotal: 600,
},
total: 700
}
}
]
</script>
// NestColumn.vue<template>
<el-table-column v-if="scheme.show" :label="scheme.label" header-align="center" :prop="prefix + scheme.prop">
<template v-if="scheme.children">
<nest-column v-for="s in scheme.children" :key="s.label" :scheme="s" :prefix="prefix + scheme.prop + '.'"></nest-column>
</template>
</el-table-column>
</template>
<script>
export default {
name: 'nest-column',
props: {
scheme: Object,
prefix: {
type: String,
default: ''
}
},
};
</script>
// NestColumnFilter.vue<template>
<span v-if="scheme.children">
<template v-for="c in scheme.children" >
<el-checkbox v-model="c.show">{{ c.label }}</el-checkbox>
<nest-column-filter v-if="c.children" :scheme="c"></nest-column-filter>
</template>
</span>
<el-checkbox v-else v-model="scheme.show">{{ scheme.label }}</el-checkbox>
</template>
<script>
export default {
name: 'nest-column-filter',
props: {
scheme: Object
}
};
</script>
以上是 element ui 表格隐藏列时整个表格消失? 的全部内容, 来源链接: utcz.com/p/936308.html









