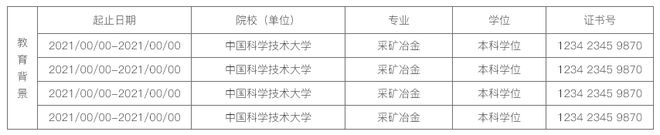
element ui plus怎样实现表头纵向合并所有行?
如图中的"教育背景"列
回答:
objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { // 用于设置要合并的列 这里是指第一列合并
if (rowIndex % 2 === 0) { // 用于设置合并开始的行号,具体结合下方案例理解
return {
rowspan: 2, // 要合并的行数
colspan: 1 // 要合并的列数
};
} else {
return {
rowspan: 0, // 要合并的行数,为 0 则直接不显示
colspan: 0 // 要合并的列数,为 0 则直接不显示
};
}
}
}
参考一下
以上是 element ui plus怎样实现表头纵向合并所有行? 的全部内容, 来源链接: utcz.com/p/936243.html









