vue 随着父组件的值发生改变,子组件的值该怎么改变?
如题,我想要通过修改父组件的值来对子组件的值进行修改,该如何操作呢?
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<script src="https://unpkg.com/vue@next"></script>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
#app {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: flex;
flex-direction: column;
}
.header {
flex: 1;
position: absolute;
height: 5%;
text-align: center;
width: 100%;
}
.footer {
flex: 1;
height: 5%;
position: absolute;
bottom: 0;
left: 0;
right: 0;
}
.footer ul {
display: flex;
}
.footer ul li {
flex: 1;
background: white;
display: flex;
justify-content: center;
align-items: center;
}
.shoplist {
position: absolute;
margin-top: 2rem;
overflow:auto;
height: 90%;
}
.shoplist ul li div img {
width: 10rem;
height: 10rem;
}
.shoplist ul {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
</style>
</head>
<body>
<div id="app">
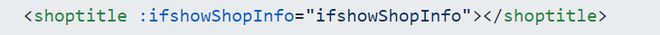
<shoptitle :ifshowShopInfo="ifshowShopInfo"></shoptitle>
<shoplist @ifshowshopinfo="getshow"></shoplist>
<footerlist></footerlist>
</div>
<script>
const app = Vue.createApp({
data() {
return {
ifshowShopInfo: ''
}
},
methods: {
getshow(data){
this.ifshowShopInfo = data
}
}
})
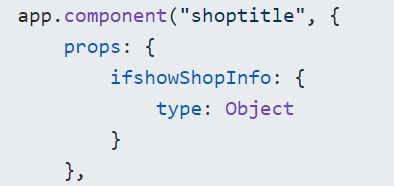
app.component("shoptitle", {
props: {
ifshowShopInfo: {
type: Object
}
},
template: `<div class="header" @click="djbtn">
<h2 v-if="!ifshowShopInfo">主页</h2>
<h2 v-if="ifshowShopInfo">商品详情页</h2>
</div>`,
data(){
return{
ifshow: this.ifshowShopInfo || ""
}
},
methods: {
djbtn(){
console.log(this.ifshowShopInfo)
}
},
computed: {
getBoolean:function (){
}
}
})
app.component("shoplist", {
data() {
return {
shoplist: [
{name: "德芙",price: "¥69.90",src: "df.jpg"},
{name: "德芙",price: "¥69.90",src: "df.jpg"},
{name: "德芙",price: "¥69.90",src: "df.jpg"},
{name: "德芙",price: "¥69.90",src: "df.jpg"},
{name: "德芙",price: "¥69.90",src: "df.jpg"},
{name: "德芙",price: "¥69.90",src: "df.jpg"},
{name: "德芙",price: "¥69.90",src: "df.jpg"},
{name: "德芙",price: "¥69.90",src: "df.jpg"}
],
ifshowShopInfo: false,
shopInfo: {name: "德芙",price: "¥69.90",src: "df.jpg"}
}
},
methods: {
showShopInfo(){
this.ifshowShopInfo = true
this.$emit("ifshowshopinfo",this.ifshowShopInfo)
}
},
template: `<div class="shoplist">
<ul>
<li v-for="(item,index) in shoplist" :key="index" v-if="!ifshowShopInfo" @click="showShopInfo">
<div><img :src="item.src" alt="vue 随着父组件的值发生改变,子组件的值该怎么改变?"></div>
<div>{{item.name}} <span>{{item.price}}</span></div>
</li>
</ul>
<div v-if="ifshowShopInfo">
<img :src="shopInfo.src" alt="vue 随着父组件的值发生改变,子组件的值该怎么改变?">
<p>{{shopInfo.name}} <span>{{shopInfo.price}}</span></p>
</div>
</div>`
})
app.component("footerlist", {
data() {
return {
footerlist: [1,2,3,4]
}
},
template: `<div class="footer">
<ul>
<li v-for="(item,index) in footerlist" :key="index">{{item}}</li>
</ul>
</div>`
})
const vm = app.mount("#app")
</script>
</body>
</html>
我是通过点击,然后修改ifshowinfo,之后再将值传递给shoptitle,但是我测试watch不起作用,求大佬指点一下。
回答:

props中的驼峰写法找的是属性中横线命名格式的属性,也就是ifshow-shop-info,所以就找不到了
所以这里属性传值应该是横线写法,可以都写成小写格式的
PS:你这个代码写的真的太乱了,这个命名不要函数属性都用同一个
以上是 vue 随着父组件的值发生改变,子组件的值该怎么改变? 的全部内容, 来源链接: utcz.com/p/936194.html









