vue router 路由跳转了,但是页面没有变
router" title="vue router">vue router 路由跳转了,但是页面没有变
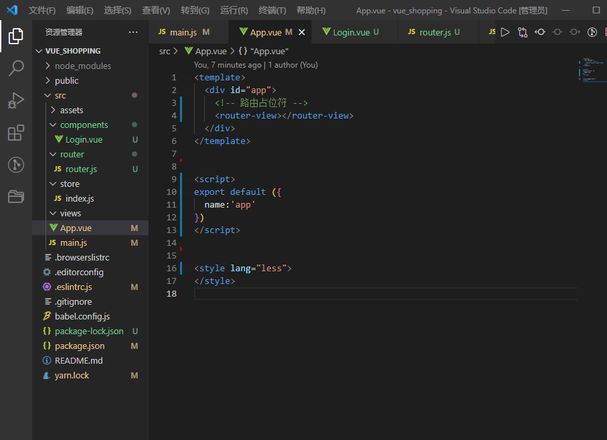
App.vue
<template> <div id="app">
<!-- 路由占位符 -->
<router-view></router-view>
</div>
</template>
<script>
export default ({
name:'app'
})
</script>

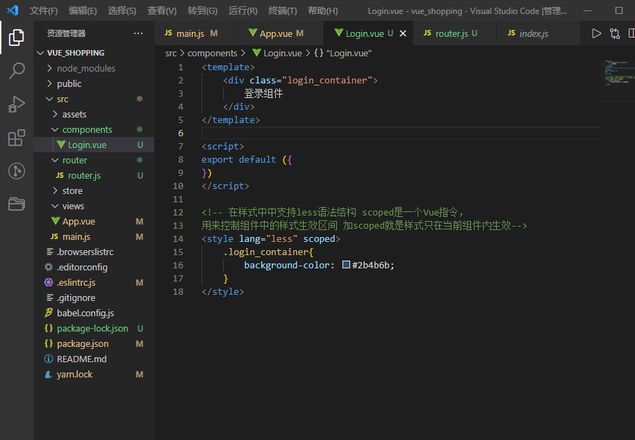
Login.vue
<template> <div class="login_container">
登录组件
</div>
</template>
<script>
export default ({
})
</script>
<!-- 在样式中中支持less语法结构 scoped是一个Vue指令,
用来控制组件中的样式生效区间 加scoped就是样式只在当前组件内生效-->
<style lang="less" scoped>
.login_container{
background-color: #2b4b6b;
}
</style>

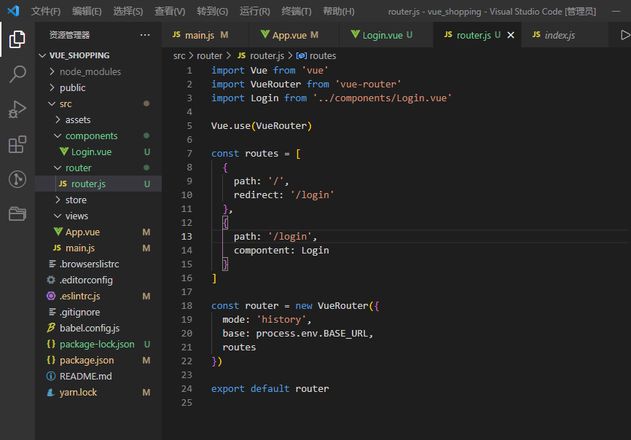
router.js
import Vue from 'vue'import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
compontent: Login
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router

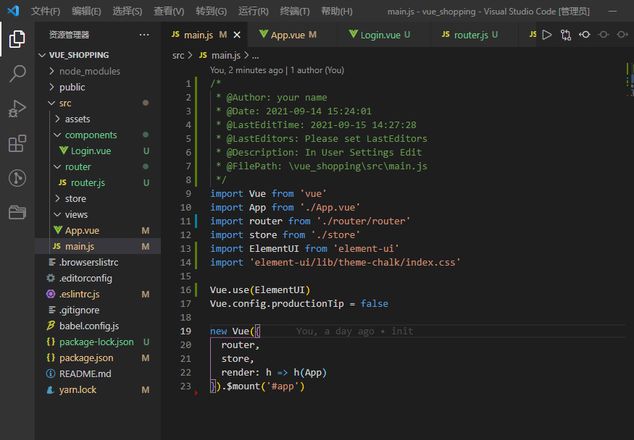
main.js
import Vue from 'vue'import App from './App.vue'
import router from './router/router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')


以上是 vue router 路由跳转了,但是页面没有变 的全部内容, 来源链接: utcz.com/p/936146.html









