关于网页中获取localstorage不是最新数据
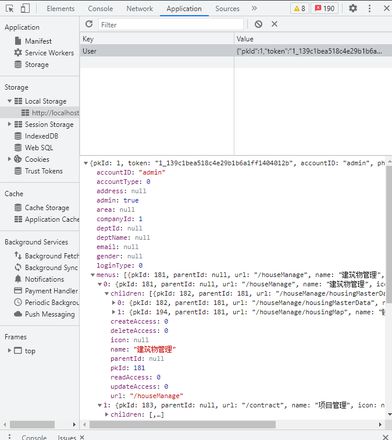
登录后,后端返回功能权限的一些数据

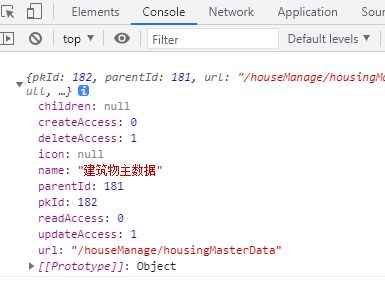
但是获取的时候打印出来的确是上一次保存的localstorage数据,需要手动刷新页面才会更新.console的数据如下图

在退出登录后已经清空了localstorage,并在登录后重新赋值
import localStorage from '../api/localStorage'const menus = localStorage.getUser().menus
const children = []
for (const items of menus) {
for (const item of items.children) {
children.push(item)
}
}
const functionPermissions = function(path, type) {
for (const item of children) {
if (item.url === path) {
switch (type) {
case '查询':
console.log(item)
return item.readAccess === 1
case '新增':
return item.createAccess === 1
case '编辑':
return item.updateAccess === 1
case '删除':
return item.deleteAccess === 1
}
}
}
}
export default functionPermissions
并在main.js中注册成为全局方法
烦请大佬帮忙看看,非常感谢
回答:
读localStorage和接口成功后写localStorage怕是岔开了吧,咋着现在还有人不管异步流程吗
回答:
在路由导航守卫当中去实现这个获取权限嘛,判断localStorage当中存在就next() 不存在就调用获取权限的方法
回答:
楼上的人们都说的对。就是因为读在写之前了。那无非就是下面的办法。
- 先写后读
- 写完之后,重新读一遍赋值。
- 每次都重新读,不存变量(因为是字符串,序列化多了会慢一点)
以上是 关于网页中获取localstorage不是最新数据 的全部内容, 来源链接: utcz.com/p/936056.html