vue 使用localstorage实现面包屑的操作
mutation.js代码:
changeRoute(state, val) {
let routeList = state.routeList;
let isFind = false;
let findeIdex = 0;
//菜单栏和下拉的二级菜单
if (val['type'] == 'header' || val['type'] == 'secondHeader') {
routeList.length = 0;
//顶级菜单清除缓存
localStorage.removeItem("routeList");
}
let routes = routeList;
let localStorageList = localStorage.getItem('routeList');
if (localStorageList) {
//当前页刷新,使用缓存数据
routes = JSON.parse(localStorageList as any);
}
//遍历是否有存入当前路由位置
for (let i = 0; i < routes.length; i++) {
isFind = routes[i]['name'] == val['name'];
if (isFind) {
findeIdex = i;
break;
}
};
if (isFind) {
//有的话,清除当前路由以后的数据
routes.splice(findeIdex + 1, routes.length - findeIdex - 1);
//修改缓存
localStorage.setItem('routeList', JSON.stringify(routes));
} else {
//存入全局变量
routes.push(val);
//设置缓存
localStorage.setItem('routeList', JSON.stringify(routes));
}
}
页面使用:
//获取面包屑缓存
let localStorageList1 = localStorage.getItem('routeList');
//ts写法 as any
this.routeList = JSON.parse(localStorageList1 as any)
? JSON.parse(localStorageList1 as any)
: { name: 'test', url: '/test' };
知识点:
2、JSON.stringify()的作用是将 JavaScript 值转换为 JSON 字符串,JSON.parse()将JSON字符串转为一个对象
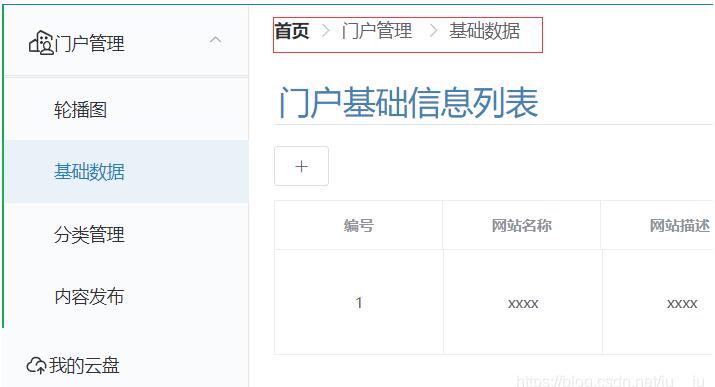
补充知识:vue+elementUI动态生成面包屑导航

项目需要动态生成面包屑导航,并且首页可以点击.其余为路径显示
<el-menu :unique-opened="true" router :default-active="$route.path" @select="handleSelect">
<div class="user-menu-box" v-for="menu in menus" :key="menu.id">
<el-menu-item v-if="!menu.child" :index="menu.path">
<icon :name="menu.icon" :w="20" :h="20"></icon>
<span slot="title" v-text="menu.name"></span>
</el-menu-item>
<el-submenu v-if="menu.child" :index="menu.path">
<template slot="title">
<icon :name="menu.icon" :w="20" :h="20"></icon>
<span slot="title" v-text="menu.name"></span>
</template>
<el-menu-item-group>
<el-menu-item v-for="subMenu in menu.child" :key="subMenu.id" v-text="subMenu.name"
:index="subMenu.path"></el-menu-item>
</el-menu-item-group>
</el-submenu>
</div>
</el-menu>
上面的代码是elementUI组件的样式,根据项目需要做了修改,搬运的时候根据项目自己改改
export default {
data () {
return {
activeMenu: '',
indexBreadcrumbs: [],
menus: [{
id: '1',
name: '门户管理',
icon: 'menhuguanli',
path: '#2',
child: [{
id: '1-1',
name: '轮播图',
path: '/backstage/protaManage/turns'
}, {
id: '1-2',
name: '基础数据',
path: '/backstage/protaManage/basis'
}, {
id: '1-3',
name: '分类管理',
path: '/backstage/protaManage/classify'
}, {
id: '1-4',
name: '内容发布',
path: '/backstage/protaManage/content'
}]
}, {
id: '2',
name: '我的云盘',
icon: 'yunpan',
path: '/backstage/yunManage'
}, {
id: '3',
name: '管理菜单',
icon: 'shezhi',
path: '/backstage/menusManage'
}, {
id: '4',
name: '编辑板块',
icon: 'fabuzhongxin',
path: '/backstage/editPlate'
}]
}
},
watch: {
$route () {
this.handChange()
}
},
computed: {
breadcrumbList () {
let breadcrumbs = []
let menuList = this.menus
this.indexBreadcrumbs.map(item => {
for (let i = 0; i < menuList.length; i++) {
if (item === menuList[i].path) {
breadcrumbs.push(menuList[i])
if (menuList[i].child) {
menuList = menuList[i].child
}
break;
}
}
})
return breadcrumbs
}
},
methods: {
handChange () {
this.$emit('hand-change', this.breadcrumbList)
},
handleSelect (index, indexPath) {
this.indexBreadcrumbs = indexPath
}
},
created () {
this.handChange()
}
}
上面的代码是模拟的数据,调用elememtUI的组件导航菜单的中的@select方法,有两个参数,可以自行打印

然后在computed中计算当前选中的是哪一部分,取到返回值,然后$emit传给父组件,
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/backstage' }">首页</el-breadcrumb-item>
<el-breadcrumb-item v-for="o in breadcrumbList" :key="o.id">{{o.name}}
</el-breadcrumb-item>
</el-breadcrumb>
父组件中取到子组件传过来的值后,直接渲染就行了
以上这篇vue 使用localstorage实现面包屑的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 使用localstorage实现面包屑的操作 的全部内容, 来源链接: utcz.com/p/238572.html









