多选组绑定v-model问题

这是题的代码:
<div v-for="list3 in list2.optionsList" :key="list3.id"> <el-checkbox-group v-model="answer1" class="radio_option" >
<el-checkbox :label="list3.key"
class="radio_option_alone">
{{ list3.title }} {{ list3.key }}
</el-checkbox>
</el-checkbox-group>
</div>
这是选项卡的代码:
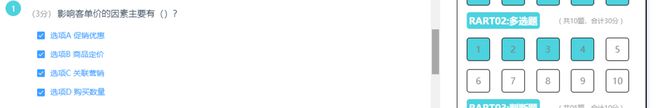
<div class="Scantron_title"> <p class="title_one">RART02:多选题</p>
<p class="title_two">( 共10题,合计30分 )</p>
</div>
<ul class="Scantron_option" v-if="paper.multipleLists">
<li v-for="(li, index2) in paper.multipleLists.length" :key="index2"
:class="{active: answer1[index2] != null}">
{{ index2 + 1 }}
</li>
</ul>
是什么原因出现了这个问题,帮我看一下,谢谢!!
我觉得应该是v-model绑定的问题,但我找不到具体应该怎么改。>_<
回答:
answer1存放的是第一题的选中选项,右边这个应该是10道题做了哪些题。
answer1[index2]就没有任何实际含义呀
以上是 多选组绑定v-model问题 的全部内容, 来源链接: utcz.com/p/936055.html







