v-model怎么绑定多个值呢?
下面是我的代码,提交表单的时候modifyData的下拉框只能传cityId给后台,现在我想传cityId和cityName一块给后台,怎么写呢,有没有简单的方法
<el-form :model="modifyData" ref="formInfo" :rules="roleRules"> <el-form-item label="组名:" prop="groupName" class="input-item" >
<el-input v-model="modifyData.groupName" placeholder="请输入名称" style="width:200px" />
</el-form-item>
<el-form-item label="城市:" prop="cityId" class="input-item">
<el-select
v-model="modifyData.cityId"
placeholder="全部"
>
<el-option
v-for="item in cityListInner"
:key="item.cityId"
:label="item.cityName"
:value="item.cityId"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
回答:
您可以在 el-select 中使用 :value.prop 来绑定多个值。
例如,您可以将代码中的 :value="item.cityId" 改为 :value.prop="{cityId: item.cityId, cityName: item.cityName}",这样就可以将 cityId 和 cityName 两个属性的值绑定到 modifyData.cityId 中。
示例代码如下:
<el-form :model="modifyData" ref="formInfo" :rules="roleRules"> <el-form-item label="组名:" prop="groupName" class="input-item" >
<el-input v-model="modifyData.groupName" placeholder="请输入名称" style="width:200px" />
</el-form-item>
<el-form-item label="城市:" prop="cityId" class="input-item">
<el-select
v-model="modifyData.cityId"
placeholder="全部"
>
<el-option
v-for="item in cityListInner"
:key="item.cityId"
:label="item.cityName"
:value.prop="{cityId: item.cityId, cityName: item.cityName}"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
在上面的代码中,我们使用 :value.prop 来绑定 cityId 和 cityName 两个属性的值,并将它们绑定到 modifyData.cityId 中。这样,当用户选择下拉框中的选项时,会将 cityId 和 cityName 两个属性的值一起提交到后台。
回答:
方案1,在下拉选择器上绑定 @change 每次切换的时候从第二个参数 option 单中把 cityName 取出来赋值给 modifyData,如果这个参数则通过 .find 去匹配然后插入。
方案2,在表单提交的时候统一去 .find 找到匹配值合并到提交的数据当中。
回答:
表单看起来是正常的,你把整个 modifyData 传给后台了么?
回答:
那你在提交表单前根据你选的id再去和cityListInner里的id对比一下取出该id对应的名字就好了
const id = this.modifyData.cityIdif(id !== '') {
this.cityListInner.forEach(k =>{
if (id === k.id) {
this.name = k.name
}
})
}
回答:
想到两种解决方法:
方法一:
在向后台提交接口的时候,通过cityId从数组中获取对应的cityName,一起传给后台。
search() { let cityName = this.cityListInner.find(item => item.cityId == this.modifyData.cityId).cityName;
this.modifyData = {
...this.modifyData,
...cityName
}
// 接口传入this.modifyData就行
}
方法二:
通过绑定index,@input绑定事件作用于多个值
<el-form-item label="城市:" prop="cityId" class="input-item"> <el-select
v-model="modifyData.cityId"
@input="selectChangeHandle"
placeholder="全部"
>
<el-option
v-for="(item,index) in cityListInner"
:key="index"
:label="item.cityName"
:value="index"
>
</el-option>
</el-select>
</el-form-item>
selectChangeHandle(index) {
this.modifyData.cityId = this.cityListInner[index].cityId;
this.modifyData.cityName = this.cityListInner[index].cityName
}
回答:
可以在提交前从cityListInner把cityName找出来吧,
const city = this.cityListInner.find(city => city.cityId === modifyData.cityId);modifyData.cityName = city?.cityName;
也可以修改el-option,让它的value对应id和name的拼接,比如:value="item.cityId+','+item.cityName",在提交前把modifyData.cityId做一下处理,
const cityId = modifyData.cityId.split(",");modifyData.cityId = cityId[0];
modifyData.cityName= cityId[1];
回答:
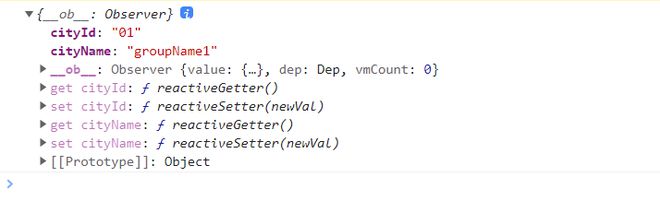
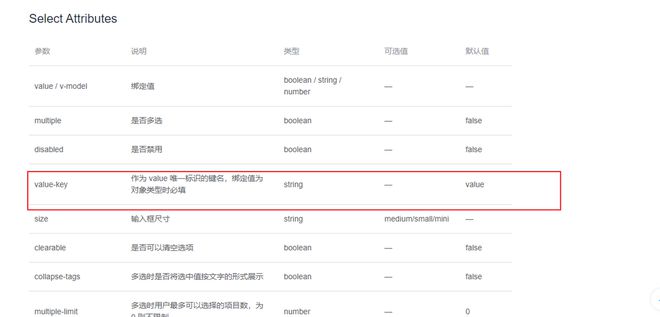
el-select 绑定值可以为一个对象 前提是el-select一个value-key 来作为value的唯一标识键名,之前写过类似的,你可以尝试下,不知道对你有没有用
<el-form :model="modifyData" ref="formInfo" :rules="roleRules"> <el-form-item label="组名:" prop="groupName" class="input-item">
<el-input v-model="modifyData.groupName" placeholder="请输入名称" style="width:200px" />
</el-form-item>
<el-form-item label="城市:" prop="cityId" class="input-item">
<el-select v-model="cityItem" placeholder="全部" value-key="cityId" @change="() => changeCity(cityItem)">
<el-option v-for="item in cityListInner" :key="item.cityId" :label="item.cityName" :value="item">
</el-option>
</el-select>
</el-form-item>
</el-form>
methods:{
changeCity (item) {
console.log(item);
}
}


以上是 v-model怎么绑定多个值呢? 的全部内容, 来源链接: utcz.com/p/933347.html