
MySQL:永久设置sql_mode
通过MySQL命令行客户端,我试图设置全局mysql_mode:SET GLOBAL sql_mode = TRADITIONAL;这适用于当前会话,但是在我重新启动服务器后,sql_mode返回其默认值:’‘,一个空字符串。如何将sql_mode永久设置为TRADITIONAL?如果相关,MySQL是WAMP软件包的一部分。谢谢。回答:将此添加到您的my.cnf文件(如果使用Wind...
2024-01-10
目前特斯拉model y价格是多少(特斯拉国产modely起步价降七万)
6月16日,特斯拉更新了美国官网的在线配置器,再次提高其全系车型售价,个别车型涨幅高达6000美元(约40200元人民币)。消息一出还迅速冲上热搜,引起广大网友强势围观。大家纷纷吐槽道,这是“油电双双起飞”的节奏。不过讲道理,特斯拉此次提价的确有点突然。就在今年4月21日的第一季度财...
2024-01-10
崩坏3特斯拉Zero怎样玩?
崩坏3特斯拉Zero怎样玩?有很多小伙伴们都不知道,那么下面就由小编来为大家带来关于崩坏3特斯拉Zero玩法攻略分享,希望能够帮助到大家。人偶特性普通攻击用铁拳施展强力的攻击,造成物理伤害,同时回复「特斯拉Zero」的能量值。必杀技武装人偶进入爆发状态,用铁拳进行连续不断的拳击造成多...
2024-01-10
如何查看sql_mode的特定值?
sql_modeMySQL中有一些值:ANSI,IGNORE_SPACE,STRICT_TRANS_TABLES等我如何看到一个特定的价值?该手册说:您可以通过发出SELECT @@ sql_mode语句来检索当前模式。但是它什么也没显示,只是表中的一个空白字段@@sql_mode作为列名。回答:它对您来说只是空白,因为您尚未设置sql_mode。如果您进行设置,则该查...
2024-01-10
Keras中的model.evaluate()返回什么值?
我的模型有多个密集层的多个输出。我的模型'accuracy'是编译中的唯一指标。我想知道每个输出的损失和准确性。这是我的代码的一部分。scores = model.evaluate(X_test, [y_test_one, y_test_two], verbose=1)当我打印出分数时,这就是结果。[0.7185557290413819, 0.3189622712272771, 0.39959345855771927, 0.8470299135229717, 0.8016634374641469]...
2024-01-10
和平精英特斯拉roadster什么车型 几座
和平精英特斯拉roadster什么车型?和平精英特斯拉roadster几座?特斯拉roadster是个外观炫酷的轿车哦,座位方面一般设计的是4人坐呢,详细车型内容下面来告诉给各位咯,希望大家能够喜欢~和平精英特斯拉roadster车型特斯拉roadster属于轿车,也就是玩家在游戏中可以找到轿车然后进行使用,就可...
2024-01-10
model。$ modelValue在指令中为NaN
看到这个jsfiddle:http ://jsfiddle.net/8bENp/66/如果您查看JavaScript控制台,将会看到以下内容:TypeError: Object NaN has no method 'replace' at makeHtml (https://raw.github.com/coreyti/showdown/master/compressed/showdown.js:62:705) at render (http://fiddle.jshell.net/_displ...
2024-01-10
【WPS教程】使用WPS文字(Word)时,文字无法最左端对齐,是什么原因?
打开需要修改的文档,点击上方菜单栏“开始”--->“段落”角标。在弹出的段落属性框中,修改对齐方式、缩进设置和特殊格式即可。...
2024-01-10
【WPS教程】如何设置文档首字下沉?
使用WPS Office打开文档,选中需要设置的段落。依次点击“段落”--->“首字下沉”。在弹出框根据需要设置好“位置”及“选项”后,点击“确定”即可。注意:当首字符为空格、Tab符或段落符时,无法设置首字下沉。...
2024-01-10
【WPS教程】如何快速选择文档表格/单元格/行/列?
使用WPS Office打开文档,鼠标点击表格中的一个单元格。依次点击“表格工具”--->“选择”。根据需要选择“单元格”、“行”、“列”、“表格”即可。...
2024-01-10
Excel 2010怎么使用数组公式?
在我们日常工作学习中,我们经常会需要用到Excel表格工具,我们一般指的Excel2010数组公式是指可以同时对一组或两组以上的数据进行计算的公式,计算的结果可能是一个,也可能是多个。那么我们应该如何使用Excel2010的数组公式功能呢?下面就和小编学习一下吧! Excel 2010使用数组公式...
2024-01-10
怎么使用Excel2010按位置合并计算功能?
在我们日常工作学习中,我们经常会需要用到Excel表格工具的一些功能,Excel的合并计算不仅可以进行求和汇总,还可以进行求平均值、计数统计和求标准差等运算。今天就给大家讲解一下什么是Excel合并计算还有教会大家如何使用,小伙伴们快来和大家一起学习吧! Excel 2010位置合并计算...
2024-01-10
Word文档竖排文字怎么设置?
Word文档竖排文字怎么设置?文档文字竖排可以让整个文件的类似封面或者排版显得更突出,但是对于word新手来说,竖排文字不会设置,下面小编就给大家分享下文字竖排的具体方法吧。 Word文档竖排文字怎么设置? 1、打开word文档,然后选中想进行竖排的文字范围。 2、然后右...
2024-01-10
魔镜Mirror柳园全结局触发方法介绍
mirror柳园攻略愉悦度怎么满?柳园是游戏dlc中一个非常可爱的角色,很多小伙伴可能还不清楚她的各个结局怎么达成吧,今天小编给大家带来mirror柳园全结局触发方法介绍,快来看一下吧。mirror柳园全结局触发方法介绍结局玩法第一个对话,选第一个。第二个对话,选第一个。第三个对话,选第一个。...
2024-01-10
狙击手幽灵战士契约2收集系统与挑战系统机制说明
狙击手幽灵战士契约2是很多玩家关注的重点,本次就为大家带来了狙击手幽灵战士契约2收集系统攻略与挑战系统机制说明,想了解的朋友可以参考,希望能帮到大家。收集系统游戏中的收集系统就相对比较简单。每个关卡会为你列出所有收集品的内容,你可以通过雷达的自动探索功能(闪烁的黄色边框)...
2024-01-10
炉石传说20.8版本更新日志 卡牌平衡性改动介绍
炉石传说目前已经更新暴风城下的集结版本20.8补丁,新版本对部分卡牌进行了平衡性调整,下面请看炉石传说20.8版本更新日志,供各位玩家查阅参考。炉石传说20.8版本更新日志20.8补丁将于7月2日发布,《炉石传说》最新扩展包“暴风城下的集结”的预购随之开启!本次更新同时带来了酒馆战棋和对决模...
2024-01-10
原神6月深境螺旋满星指南
《原神》中深境螺旋会定期更新奖励以及怪物,所以许多玩家都会去打。下面就给大家更新《原神》6月深境螺旋满星指南,希望能对大家有所帮助。 6月第一期深渊照搬了5月深渊的环境和怪物配置,仅渊月祝福和少数怪物的刷新点位不同。 本期难点:迟滞之水、水使徒、水族馆、雷使徒。 ...
2024-01-10
瑞奇与叮当时空跳转全工具获取方式与使用技巧
《瑞奇与叮当时空跳转》中有许多种装备,有了它们的帮助,瑞奇和蕾薇特的冒险也会更加顺利,一起来看看《瑞奇与叮当时空跳转》全工具获取方式与使用技巧吧,希望能够帮助到大家。万能手套万能手套的用途很多,例如投掷机、裂缝系绳、幻影冲刺和墙面连接。如果感觉使用万能手套的各项功能...
2024-01-10
云顶之奕11.11版本天使阵容玩法思路分享
《云顶之奕》11.11版本更新后,天使阵容依然非常强势,是上分利器。现在就给大家带来《云顶之奕》11.11版本天使阵容玩法思路分享,一起来学习一下吧。 当前版本中天使阵容依然非常强势,最推荐的阵容为秘骑天使。 阵容组成 4骑士、3秘术、3圣光卫士。 先说3圣光卫士:凯尔、芮尔...
2024-01-10
鬼谷八荒法宝器灵版本风修减伤流BD参考
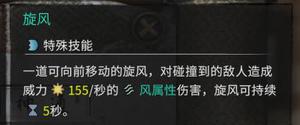
鬼谷八荒风修是游戏中的一个经典强力流派,法宝器灵版本风修如何选择技能和逆天改命?想了解的玩家一起来看看这篇鬼谷八荒法宝器灵版本风修减伤流BD参考吧。风修减伤流BD参考练器法宝版本更新,很多人反馈法宝脆站不住,但是经过研究,合理搭配的法宝和技能,甚至可以让人物做到无伤站撸,...
2024-01-10
《DNF》强者之路胆魄光环鉴赏
DNF胆魄光环是“强者之路”里面的核心奖励之一,但是很多小伙伴还没有见识到它的样子,今天就给大家带来了动图欣赏,顺带还带来了强者之路所有的核心奖励,一起看下《DNF》强者之路胆魄光环鉴赏吧。DNF强者之路胆魄光环什么样“强者之路”主要玩法,还是玩家相互之间的竞争,比拼速度和决定...
2024-01-10
《csgo》远古遗迹ruins及house位置汇总分享
csgo这周的大行动任务是需要在远古遗迹完成击杀,今天带来了详细的任务汇总,因为有几个位置是容易混淆的,所以,很多小伙伴在寻找ruins、main hall和house的位置,今天带来了详细的介绍,一起看下《csgo》远古遗迹ruins及house位置汇总分享吧。csgo远古遗迹ruins在哪在CSGO中,本周的大行动任务有一项是...
2024-01-10
漫野奇谭无传承模式落地生根+上门午餐难度开局教程
漫野奇谭的落地生根+上门午餐是游戏中的最高难度,那么在无传承模式下上门午餐难度如何开局?想了解的玩家一起来看看这篇漫野奇谭无传承模式落地生根+上门午餐难度开局教程吧。无传承模式落地生根+上门午餐难度开局首先是初始人物属性选择,指标就一个——高魅力,90点以上吧为毛呢?因为互...
2024-01-10
森林TheForest全物品代码汇总分享
森林TheForest控制台指令是游戏中的常用技巧,游戏中都有哪些物品代码呢?接下来为大家带来的是森林TheForest全物品代码汇总分享,有需要的玩家可以参考。非控制台指令此部分指令不需要控制台即可输入在主菜单页面,不用打开输入框,直接输入代码,然后游戏标题会发生改变,就是说明成功。Rawmeat...
2024-01-10
CFHD生化酒店地图点位汇总 僵尸破点攻略
CFHD生化酒店是生化模式的一张热门地图,那么生化酒店地图僵尸怎么破点?感兴趣的玩家一起来看看CFHD生化酒店地图点位汇总了解一下吧。CFHD生化酒店地图的架枪点位与僵尸破点地图风格:整体是一种海盗风,在喷泉附近都是金光闪闪的金币和宝石,不远处还能看到海盗船,就连大家熟悉的小黄鸭都...
2024-01-10
《消逝的光芒2》新手入坑攻略心得分享
消逝的光芒2游戏继承了上一部作品的世界观和操作性,可玩程度非常高,同时难度也会比这第一部更高,一些小伙伴可能听说过这款游戏,不过并没有玩过,对于该作品里的一些操作啥的想必也不了解,那么今天小编这一期的攻略就是为了给大家带来详细的玩法操作介绍以及各种机制的讲解,大...
2024-01-10
云顶之弈s6塔姆吃什么加法强
云顶之奕塔姆吃一名友军喂养塔姆可永久提升法强,可以永久提升法强、魔抗、物抗、生命值中的任何一项;想要喂养塔姆的话,只需要使用鼠标左键,将一名友军拖拽到塔姆的嘴巴上(其实拖到塔姆身上就可以了)。 顶之奕塔姆吃一名友军喂养塔姆可永久提升法强,用一名友军喂养塔姆,可永久提升法强...
2024-01-10

